Testim Extension - Capture Video & Bug Scenario
The Testim Extension Capture Video & Bug Scenario feature can be used to capture an entire scenario that may include multiple user actions on multiple web pages. The scenario is captured in video and automatically creates a multi-step automatic test in Testim. After recording the scenario you can send it as a bug/issue to your bug tracking system, such as Jira, Slack, Trello, and Github.
To submit the bug to your bug tracker you must first connect Testim to your bug tracking system – To learn more see .
The Capture Video & Bug Scenario feature requires downloading the Testim Extension. To download the Testim Extension – click here
Capturing the scenario
To capture the scenario:
- On your web browser, navigate to the web page that you want to begin your scenario and click the Testim Extension icon.
- If you are not logged in to Testim, click Login To Start. If you were already logged in, proceed to step 5.
- Complete the login process in the new tab that opens and return to the previous tab.
- Click the Testim Extension icon again.
The extension menu opens.
- Click Capture Video & Bug Scenario.
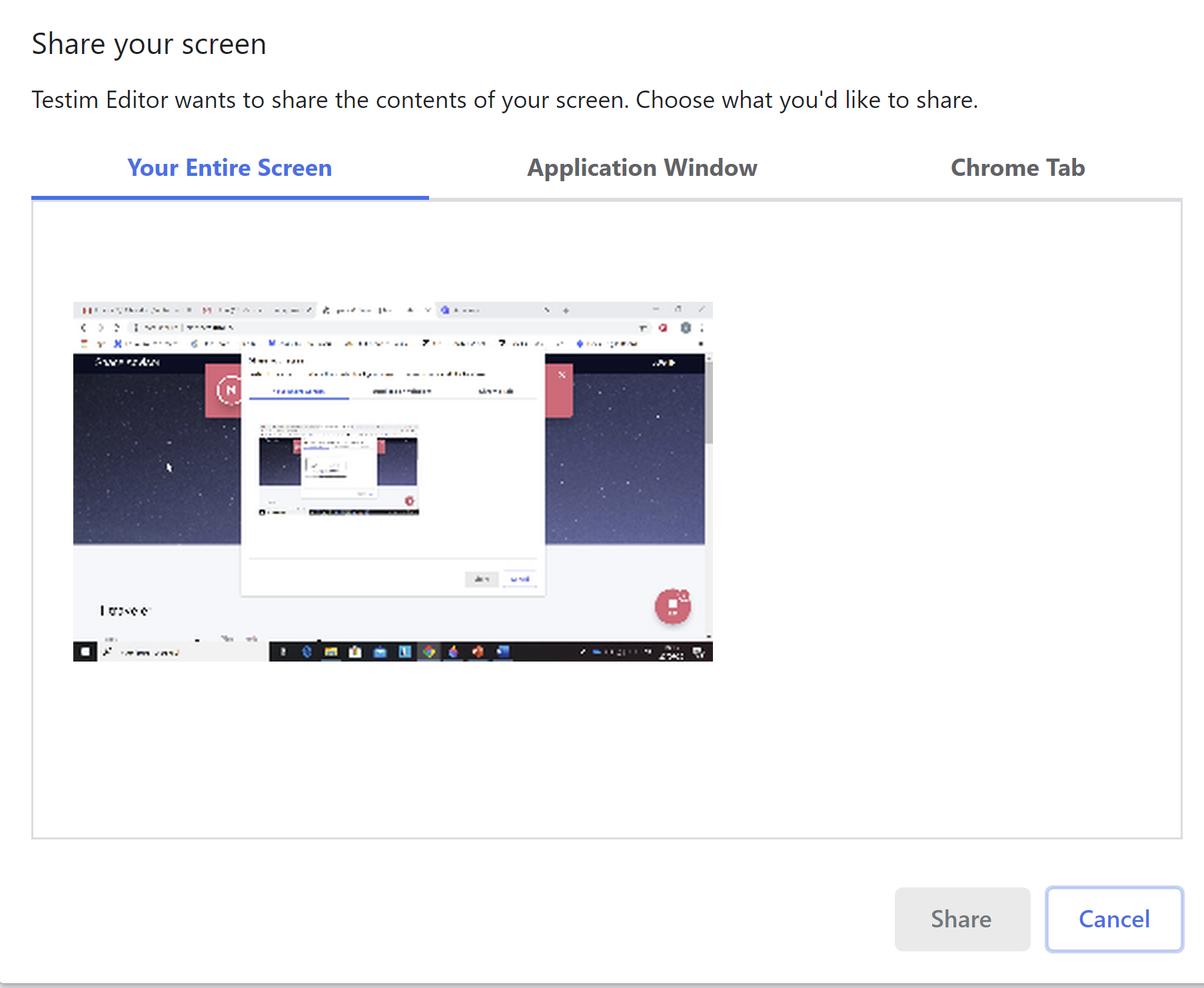
The Share your screen dialog is displayed:

- Select your sharing preference by selecting one of the following tabs:
- Your entire screen – select this option to share your entire screen, including the task bar, etc. Click the thumbnail of your screen and then click Share.
- Application window – select this option to share a specific application window. Click the thumbnail of your desired application window and then click Share.
- Chrome tab – select this option to share a specific Chrome tab. Click the desired tab from the list and then click Share.
- Record your test by performing the user actions, including navigating to additional pages.
- When finished click the Stop button.

- Use the following annotation tools to annotate the screenshot (from top to bottom):
Add arrow – select this option and then click and drag to draw an arrow, which can be used to point on something on the screen. You can use the color selector to change color.
Add text – select this option and then click anywhere on the screen to add a text box. Then type your text, while replacing the placeholder text. You can use the color selector to change color.
Add rectangle – select this option and then click and drag anywhere on the screen to create a rectangle, which can be used to mark something on the screen. You can use the color selector to change color.
Color selector – select this option to select a different color for all the annotation elements.
Discard – select this option to discard this screenshot/bug report. - At this point you can submit the bug to your bug tracker by following the instructions below.
Submitting the bug to your bug tracker
To submit the annotated bug to your bug tracker:
- Make sure you have connected Testim to your bug tracker. To learn more -
- After recording the scenario and optionally annotating it, click Publish.
- Depending on the bug tracker system that you connected to, you will see a different form to fill out with the bug information. Fill out the form based on the description below and then click Publish.
The form includes the following elements:
- Switch between bug tracker systems – click to the cog icon to open the Bug Tracking Settings dialog. To learn more, see -
- Testim automated test – an automated test with a single step is automatically created in Testim and the link to this test is included in the issue/bug report. Click to access the test in Testim.
- Screenshot – the screenshot that was captured is included in the issue/but report.
- Location in Trello – specify the exact location in Trello in which the issue/bug will be reported.
- Issue details – In the Summary field, edit the title for the issue/bug. The Description field includes details on how to reproduce the issue/bug. You can edit and add more details.
Updated almost 4 years ago
