Validate CSS property
Validate any CSS property of an element
The CSS property validation allows you to validate any CSS property of an element (e.g. color, background-color, font-family, etc.).
Adding a Validate CSS property step
To add a Validate CSS property step:
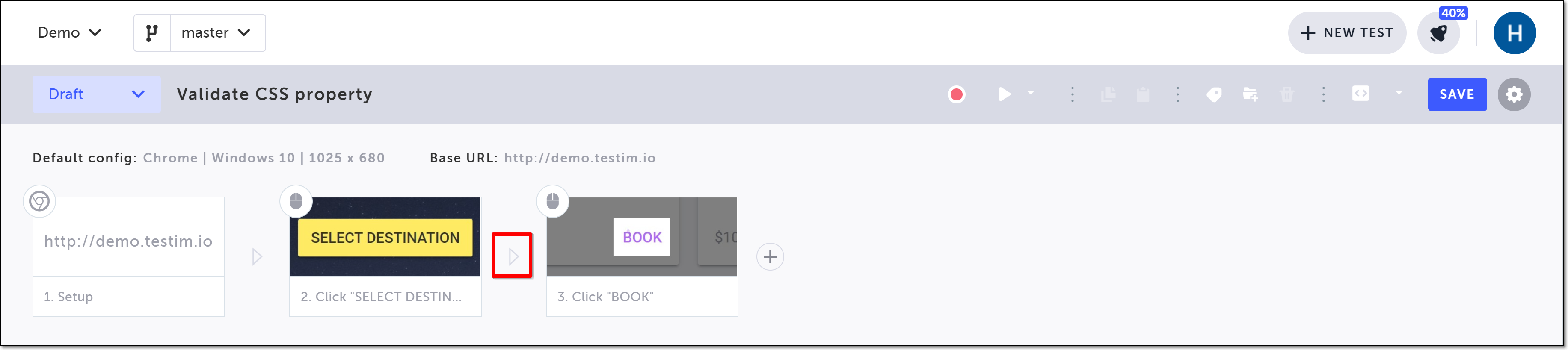
- Hover over the (arrow symbol) where you want to add the validation.

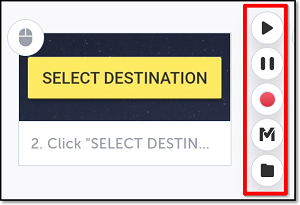
The action options are displayed.

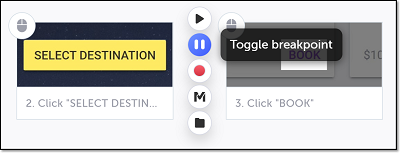
- Click on the Toggle Breakpoint button.

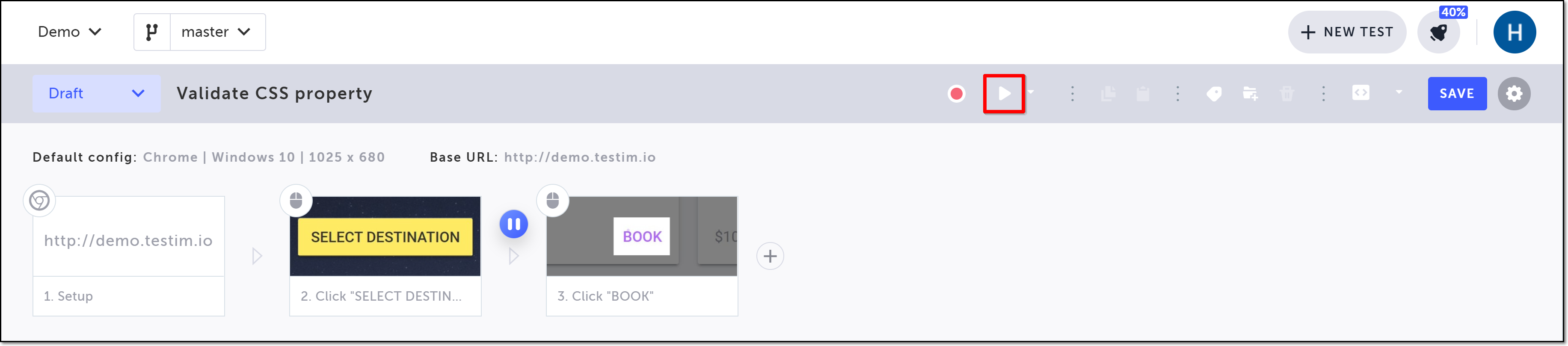
- Click on the Play Scenario button to run the test until the breakpoint.

- Hover over the (arrow symbol) again and click on the “M” (Testim predefined steps).
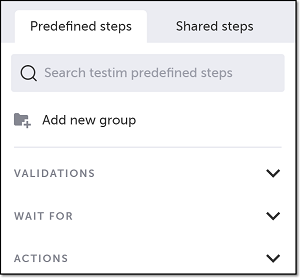
The Predefined steps menu opens.

- Click on Validations.
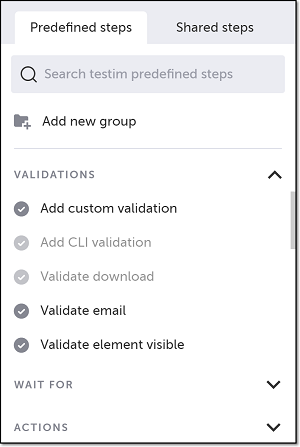
The Validations menu expands.

- Scroll down through the menu and select Validate CSS property.
Alternatively, you can use the search box at the top of the menu to search for Validate CSS property.
- In the AUT window, identify the relevant element for which you wish to validate a CSS property, and click on it to select it.
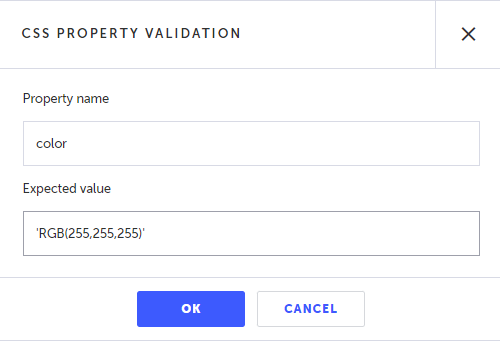
The CSS Property Validation form is shown.

- In the Property name field, enter a valid CSS property for the element.
- In the Expected value field, enter the value you wish to validate for the property. Values can be one of the following:
- Hardcoded value - to use a hardcoded value, place the value between quotes (e.g., 'x')
- Parameter value - to use a parameter, enter the name of the defined parameter without quotes.
- Click OK.
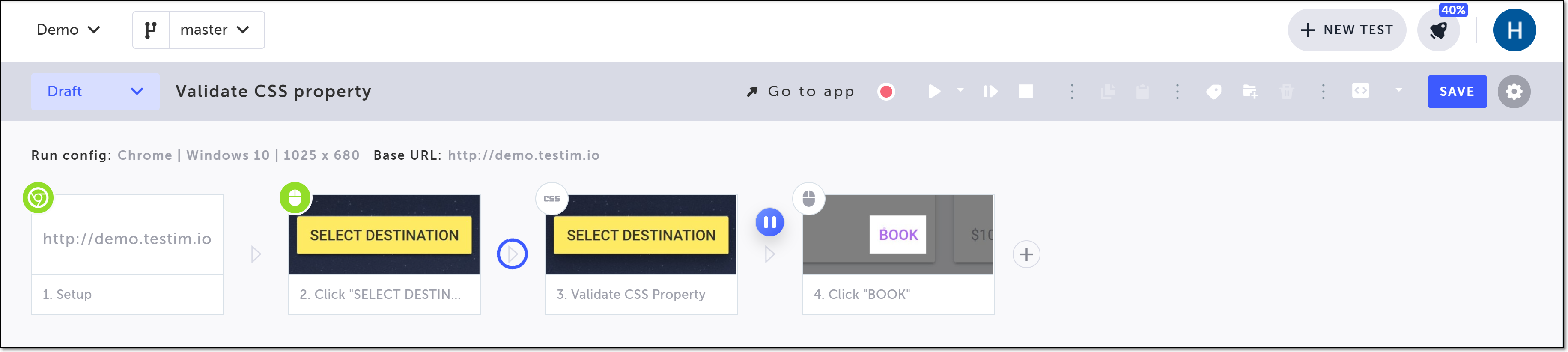
The step is created, and a thumbnail of the selected element is shown in the step.

- Click on the Toggle Breakpoint button after the validation step to remove the breakpoint.
Modifying a Validate CSS property step
If you want to change the element you selected, you don’t need to delete and re-record the step. Instead, you can reassign the element with a different element. Additionally, you can modify the property name and/or expected value of the original element you selected without selecting a new element.
To reassign the selected element in a Validation step:
- Hover over the position to the left of the step for which you want to reassign the element and click on the Toggle Breakpoint button.
- Click on the Play Scenario button to run the test until the breakpoint.
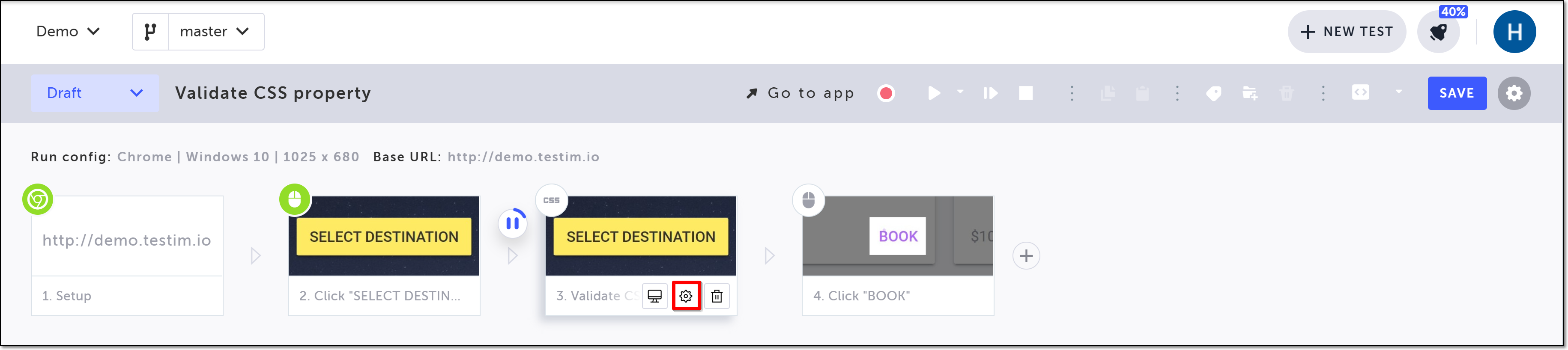
- Hover over the step for which you want to reassign the element and click on the Show Properties (:fa-cog:) icon.

The Properties panel opens on the right-hand side.
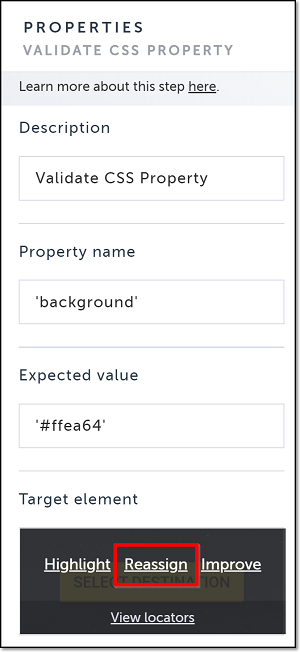
- Hover over the Target element thumbnail to show options, and click Reassign.

- In the AUT window, identify the new element that you would like to select and click on it.
The selected element is shown in the Target element box in the Properties panel. - In the Properties panel Property name field enter the property name for the new element.
- In the Properties panel Expected value field enter the expected value of the new property.
When modifying the value of the Property name and Expected value in the Properties panel, make sure they are enclosed in single quotes: e.g. ‘background’ and ‘#ffea64’.
- Click on the same Toggle Breakpoint button to the left of the step for which you reassigned the element to remove the breakpoint.
- If you want to modify the property name and/or expected value of the original element you selected (without choosing a new element), follow Steps 3, 6, and 7 above.
Updated 4 months ago
