Refresh Page Step
Adding a refresh step to your test
Some web pages require you to refresh in order to view updates to the page. This happens when the web page is updated on the server, but the browser doesn't show the change yet.
The "Refresh" step sends a new request to view the page and its latest version in the browser. The step will wait for the browser to finish downloading the HTML, CSS and scripts contents before moving on to the next step.
Add a Refresh Step to the Current Browser Tab
By default, the "Refresh" step will refresh the current tab the test is running on. If you want to enable "Refresh" on a new tab/browser window (e.g. multi-tab test), you will need to use the a "Custom" step instead, as explained in the next section.
To add a Refresh Step to the current browser tab:
- Navigate to Test List > Tests and open your test.
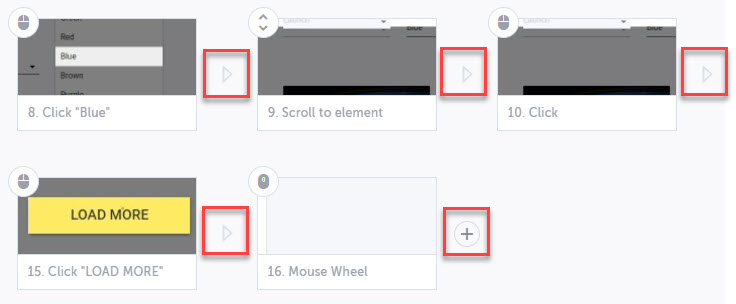
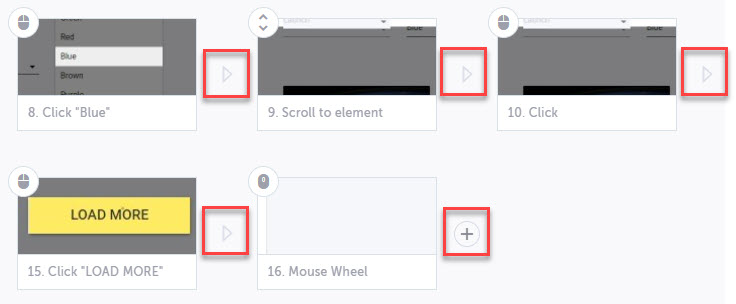
- Hover the arrow in between existing steps or the + button after the last step.

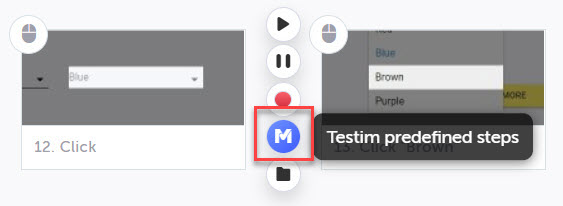
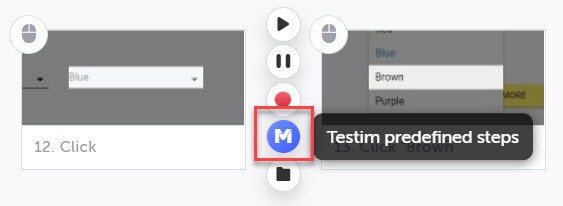
- Select the Testim Predefined Steps button.

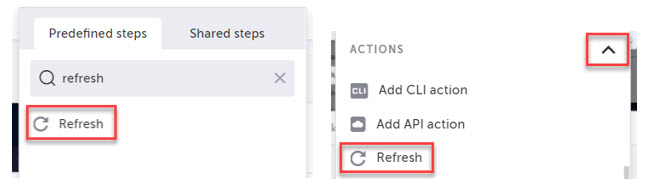
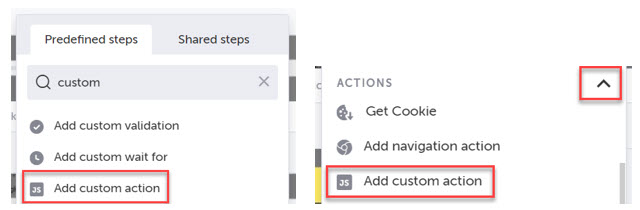
- Search for Refresh in the quick search or expand the Actions section and select the Refresh action.

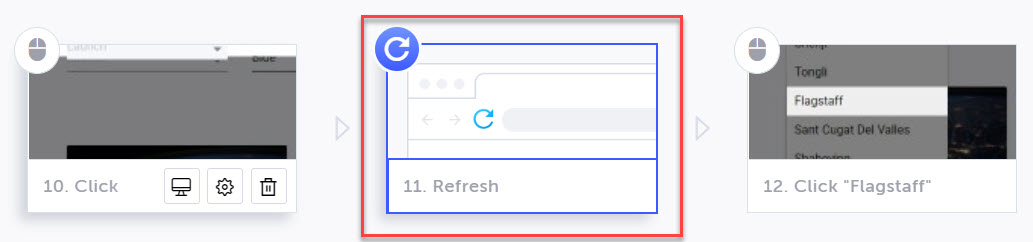
The new Refresh step is added to your test at the location you selected.

Add a Refresh Step to a New Browser Tab (Multi-Tab Test)
You can add a step that opens the current URL in a new browser tab, essentially refreshing the current page in a new tab.
To add a Refresh Step in a new browser tab:
- Navigate to Test List > Tests and open your test.
- Hover the arrow in between existing steps or the + button after the last step.

- Select the Testim Predefined Steps button.

- Search for Custom in the quick search or expand the Actions section and select Add Custom Action.

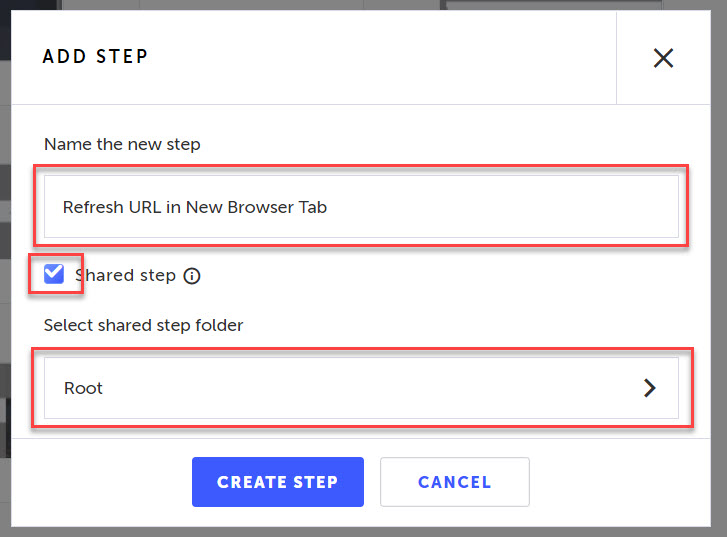
- Insert a Name for your new step.
- Indicate if want the step to be a Shared Step, which will make the step available to be reused in the current test and other tests.
- Select the Shared Step Folder to identify the location where the shared step should be stored.
- Click the Create Step button.

-
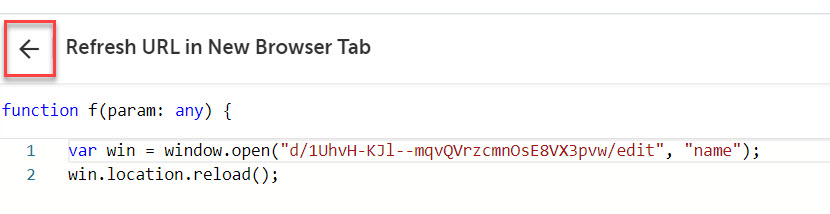
A JavaScript editor will open. In the editor enter a JavaScript code for refreshing the page on a new tab.
-
The Window interface's method loads the specified resource into the new browsing context (window, or tab) with the specified name.
var window = window.open(url, windowName, [windowFeatures]);Example:
var win = window.open("d/1UhvH-KJl--mqvQVrzcmnOsE8VX3pvw/edit", "name");
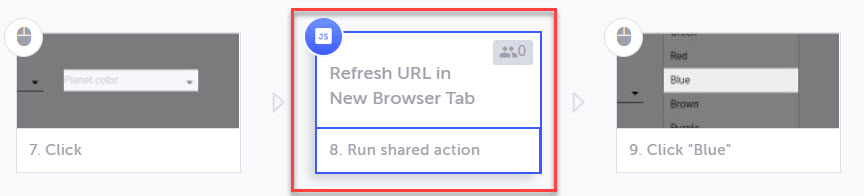
win.location.reload();- Click the Back Arrow to return to your test.

The new custom action step is added to your test at the location you selected.

Edit a Refresh Step
You can further customize how a Refresh Step should behave be editing the step properties after the step has been created.
To edit an existing Refresh Step:
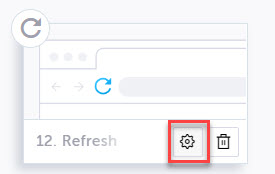
- Hover over the Refresh Step in your test and click the Properties icon.

-
Update the properties based on your desired behavior.
- Description - change the name of the step.
- When this step fails - specify what should happen if the step has failed.
- When to run step - specify when this step should be included in the test. Conditions may include the existence of an element/element text, or a custom JS function.
- Override timeout - keep waiting until the refresh occurs even after timeout.
Updated 4 months ago
