Codeship integration

Project configuration
In order to integrate Testim with Codeship, go to your Test Settings under the Project Settings in your Codeship project:

Run with local Selenium Grid
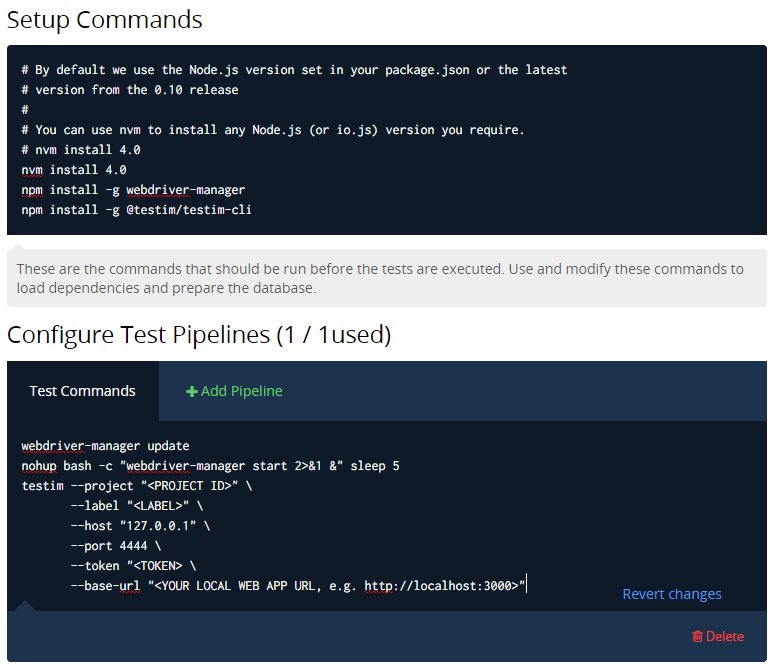
When you want to run your tests on your current built app in CodeShip, you'll need to run with local Selenium Grid. Add these lines to the setup commands section:
nvm install <use latest version supported by Testim>
npm install -g webdriver-manager
npm install -g @testim/testim-cliAnd these lines to the Test Commands section (with your values):
webdriver-manager update
nohup bash -c "webdriver-manager start 2>&1 &" sleep 5
testim --project "<PROJECT ID>" \
--label "<LABEL>" \
--grid "<Your grid name>" \
--base-url "<YOUR LOCAL WEB APP URL, e.g. http://localhost:3000>"
--token "<TOKEN>"

## Run with external Selenium Grid
When your app is deployed on a publicly available server, you can run your tests on an external Selenium Grid. In that case, you don't need the local Selenium Server (webdriver-manager), so just add these lines to the setup commands section:
nvm install <use latest version supported by Testim>
npm install -g @testim/testim-cliAnd these lines to the Test Commands section (with your values):
testim --project "<PROJECT ID>" \
--label "<LABEL>" \
--grid "<Your grid name>" \
--token "<TOKEN>"Note: For the grid name, read here how to set up your grid.
Updated 4 months ago
