Wait for
When you just want to wait...
There might be instances where you want to wait for a certain event to occur before taking the next step. It can be a wait to display an element, wait for text display, simply wait for 2 seconds, or for any other reason for which the wait is required.
Testim has a built-in capability to help you wait...
Types of waits we provide:
- Wait for element visible (web and mobile)
- Wait for element not visible (web)
- Wait for element text (web and mobile)
- Sleep (web and mobile)
- Custom Wait for (JavaScript) (web)
- Wait for element visualization (web)
- Wait for Download (web)
Wait for element visible (Web)
Use wait for element visible to wait for your element to be visible on the page.
To add a Wait for Element Visible step:
- Navigate to the Test Editor for your test.
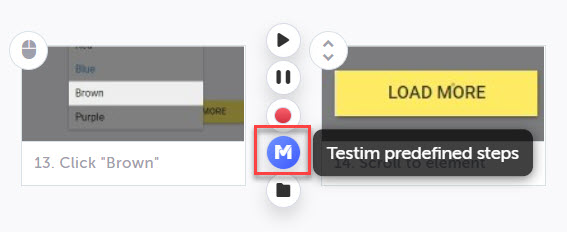
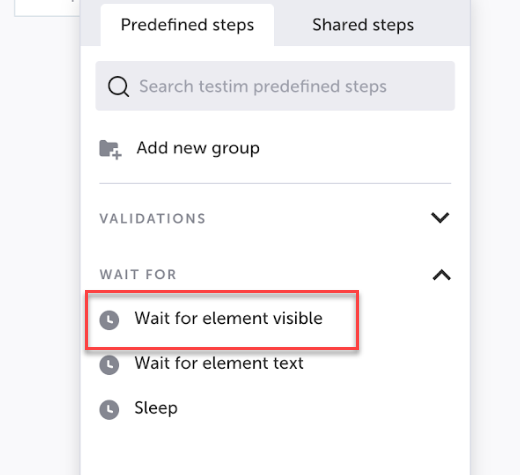
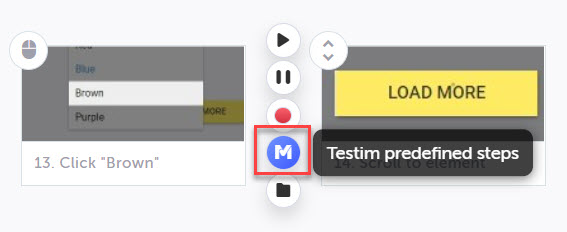
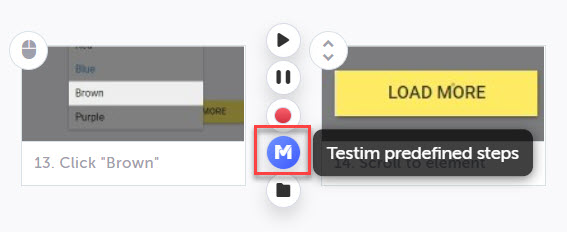
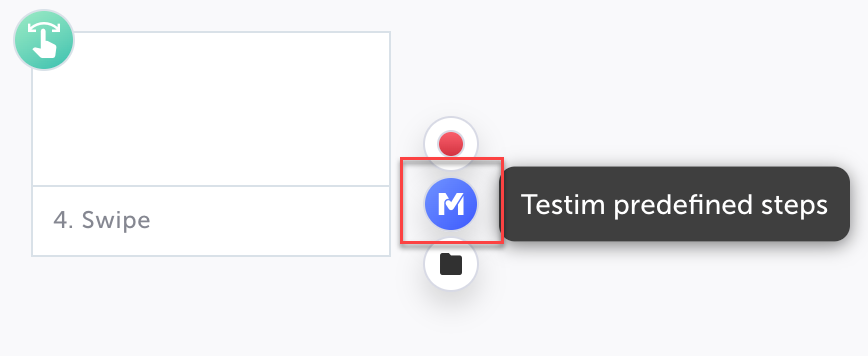
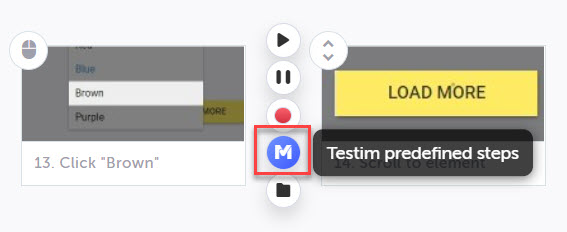
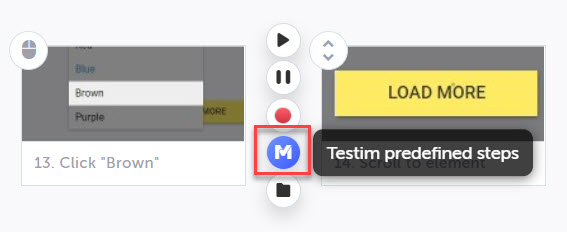
- Hover over the arrow where you want to insert the new step and click Testim predefined steps.

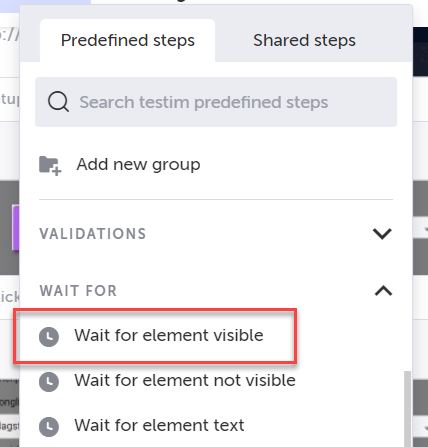
- Select the Wait for element visible step.

- Select the target element in your application.

Note:If you get the message "To choose an element Open base URL or Run test to relevant step" this means that you must first open the application in the base URL or run the test until the relevant step, before adding the Wait for Element Visible step.
Wait for element visible (Mobile)
Use wait for element visible to wait for your element to be visible on the page.
To add a Wait for Element Visible step:
- Navigate to the Test Editor for your test.
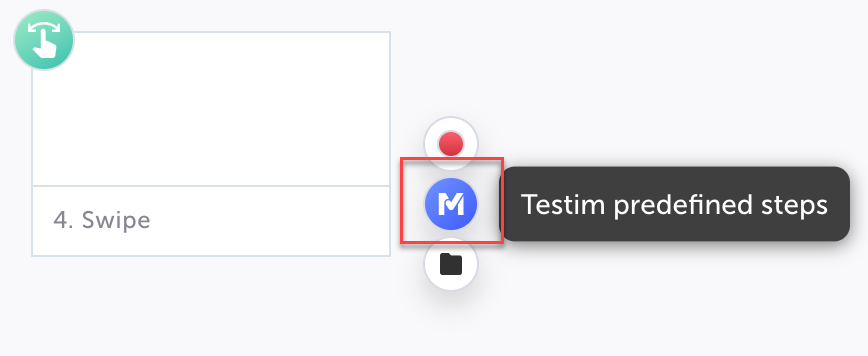
- Hover over the arrow where you want to insert the new step and click Testim predefined steps.

- Select the Wait for element visible step.

- Select the target elementin your application AUT.

Note:If you get the message "To choose an element Open App or Run test to relevant step" this means that you must first open the application or run the test until the relevant step, before adding the Wait for Element Visible step.
Wait for element not visible (Web)
Use "Wait for element not visible" to wait until an element disappears from the page.
To add a Wait for Element Not Visible step:
- Navigate to the Test Editor for your test.
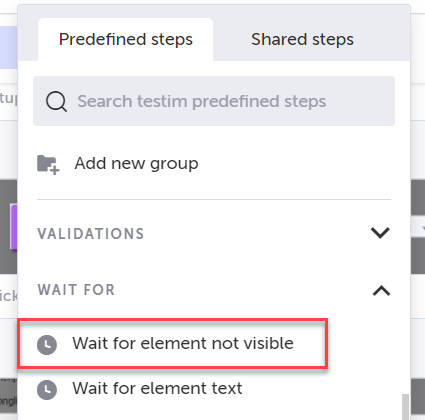
- Hover over the arrow where you want to insert the new step and click Testim predefined steps.

- Select the Wait for element not visible step.

- Select the target element in your application.

Note:If you get the message "To choose an element Open base URL or Run test to relevant step" this means that you must first open the application in the base URL or run the test until the relevant step, before adding the Wait for element not visible step.
Wait for element not visible delay
In some cases, you want to set a delay time before checking that the element is not visible. For example, you want to make sure that the element does not suddenly appear on the page.
To add a delay to a Wait for Element Not Visible Step:
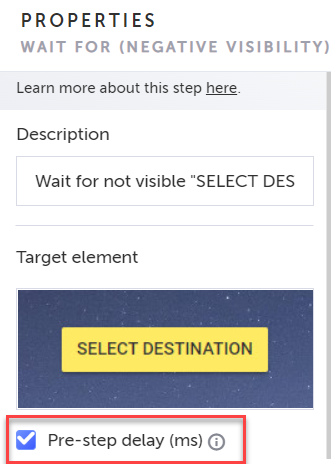
- Enter the properties of the 'Wait for Element not visible' step that you created.
- Check Pre-step delay.

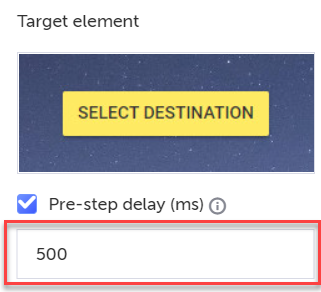
- Set delay time in milliseconds (ms). Testim will wait this amount of time before moving to the next step.

Wait for element text (Web)
Use wait for element text to make sure a specific text appears before continuing with the test.
To add a Wait for element text step:
- Navigate to the Test Editor for your test.
- Hover over the arrow where you want to insert the new step and click Testim predefined steps.

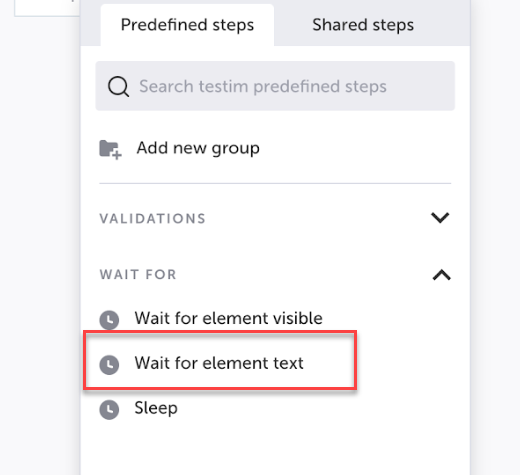
- Select the Wait for element text step.

- Select the target text element you want to wait for from your app.

Note:If you get the message "To choose an element Open base URL or Run test to relevant step" this means that you must first open the application in the base URL or run the test until the relevant step, before adding the Wait for element text step.
Note:Parameters, regular expressions, and Java Script expression can be used in the 'Expected Value' field. Read Advanced text validation to learn how.
Wait for element text (Mobile)
Use wait for element text to make sure a specific text appears before continuing with the test.
To add a Wait for element text step:
- Navigate to the Test Editor for your test.
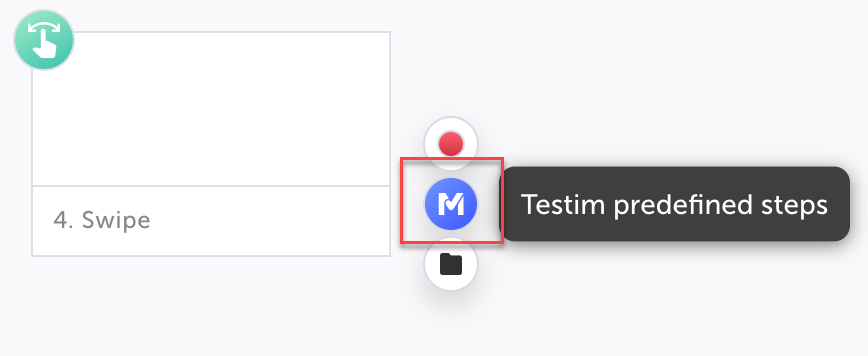
- Hover over the arrow where you want to insert the new step and click Testim predefined steps.

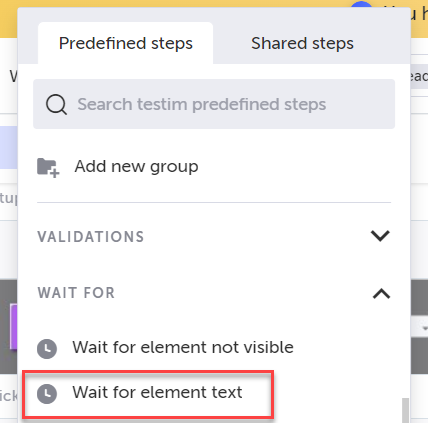
- Select the Wait for element text step.

- Select the target text element you want to wait for from your app.

Note:If you get the message "To choose an element Open App or Run test to relevant step" this means that you must first open the application or run the test until the relevant step, before adding the Wait for element text step.
Note:Parameters, regular expressions, and Java Script expression can be used in the 'Expected Value' field. Read Advanced text validation to learn how.
Sleep (Web)
Sometimes you want to wait a few seconds between the steps. Use it carefully as constant waiting will make the test run longer.
To add a Sleep step:
- Navigate to the Test Editor for your test.
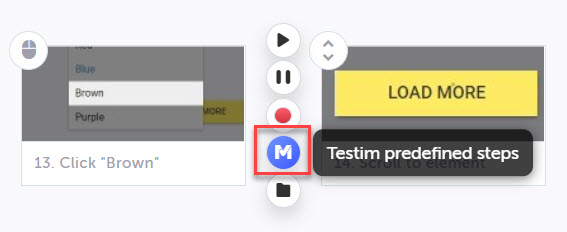
- Hover over the arrow where you want to insert the new step and click Testim predefined steps.

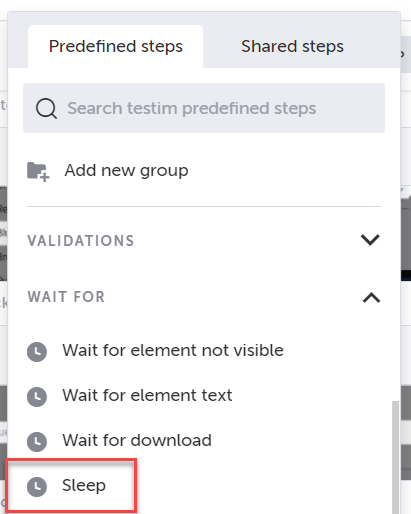
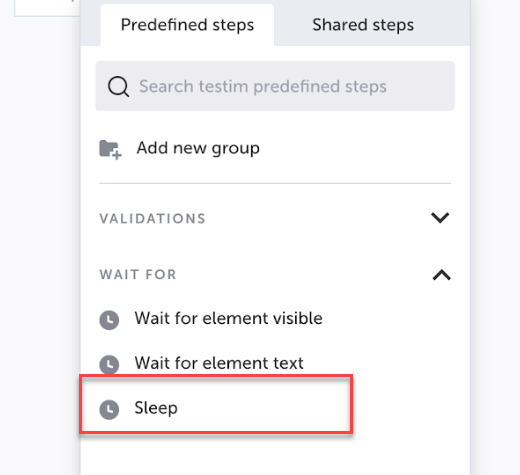
- Select the Sleep step.

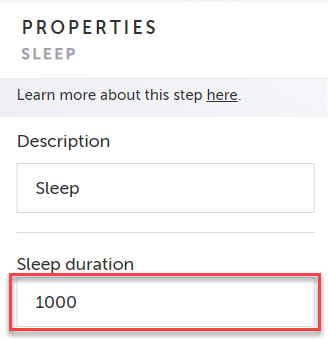
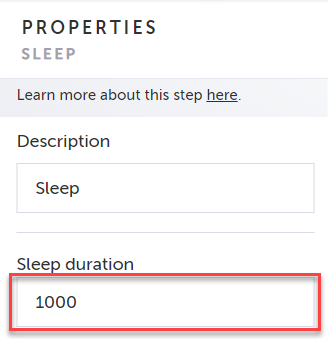
- The default sleep duration is 1 second (1,000ms). To update the sleep duration click the step properties and edit the milliseconds value.

Sleep (Mobile)
Sometimes you want to wait a few seconds between the steps. Use it carefully as constant waiting will make the test run longer.
To add a Sleep step:
- Navigate to the Test Editor for your test.
- Hover over the arrow where you want to insert the new step and click Testim predefined steps.

- Select the Sleep step.

- The default sleep duration is 1 second (1,000ms). To update the sleep duration click the step properties and edit the milliseconds value.

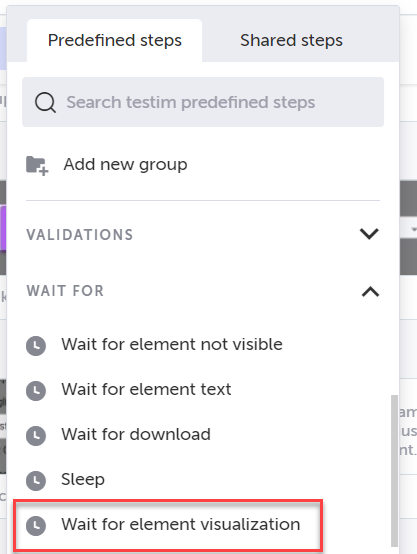
Wait for element visualization (Web)
Use wait for element visualization to wait for your element to be visible on the page and validate its expected visualization. See Visual Validation for more information.
To add a Wait for element visualization step:
- Navigate to the Test Editor for your test.
- Hover over the arrow where you want to insert the new step and click Testim predefined steps.

- Select the Wait for element visualization step.

- Select the target element in your application.

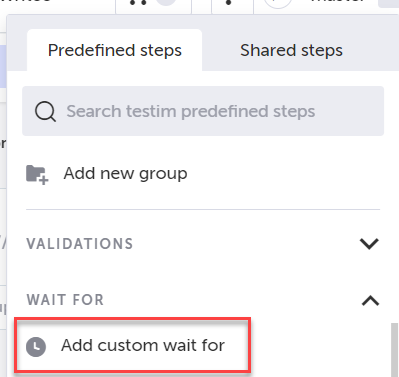
Custom Wait for (Web)
Custom Wait are JavaScript steps that are used in instances where none of the built-in steps presented fit your need.
To add a Custom wait for step:
- Navigate to the Test Editor for your test.
- Hover over the arrow where you want to insert the new step and click Testim predefined steps.

- Select the Add custom wait for step.

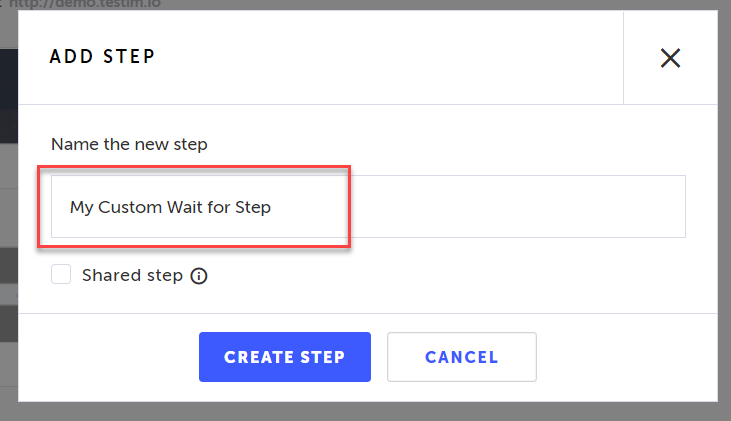
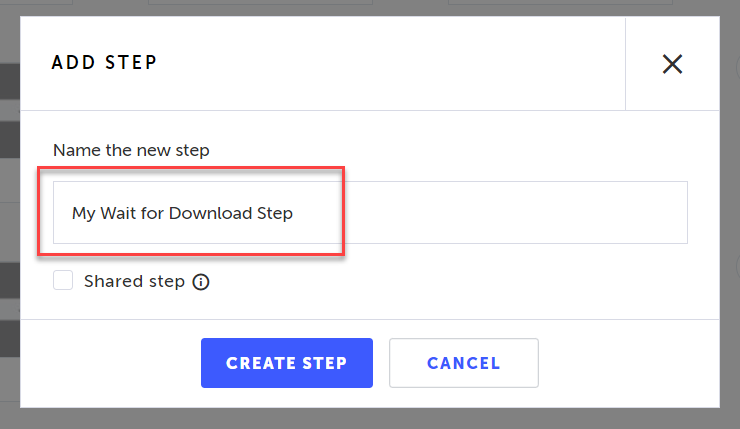
- Provide a name for the new step and click the Create Step button.

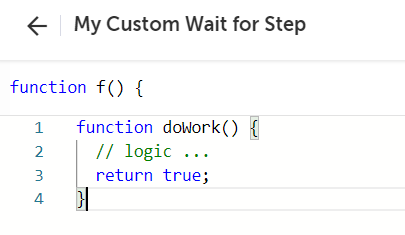
- In the JavaScript editor, add any code in the function area and verify that the function returns a True / False value.

Note:
- Wait for step will retry until the function returns a true value or until the timeout for the step is reached.
- Custom Wait for steps are reusable components. You can use them on other tests.
- You can use step parameters, export parameters, and so on in your Custom wait for step. See Add custom validations and actions for more information about custom actions.
Wait for Download (Web)
Add a Wait for Download step if you want Testim to pause to ensure a file is completely downloaded before moving on to the next step.
To add a Wait for Download step:
- Navigate to the Test Editor for your test.
- Hover over the arrow where you want to insert the new step and click Testim predefined steps.

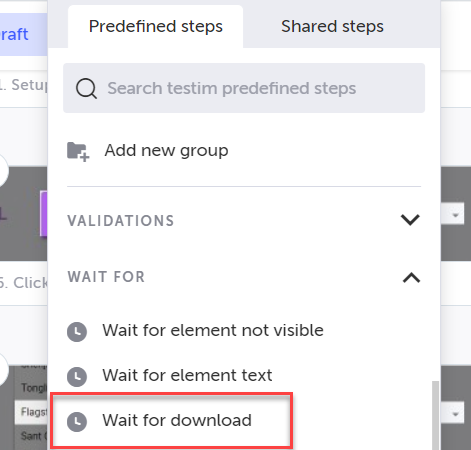
- Select the Wait for Download step.

- Provide a name for the new step and click the Create Step button.

- In the JavaScript editor, add script language to validate the download has completed. See Validate download for more information.

- Click the Back Arrow to return to the test editor. Your script will automatically be saved.

Reassign Target Element in Wait For Steps
After a Wait For step has been created, you can reassign the target element or target text in the step. See Editing Target Element Properties for more information.
Updated 4 months ago
