Drag & Drop Step
Learn how to record and modify Drag & Drop steps in your tests
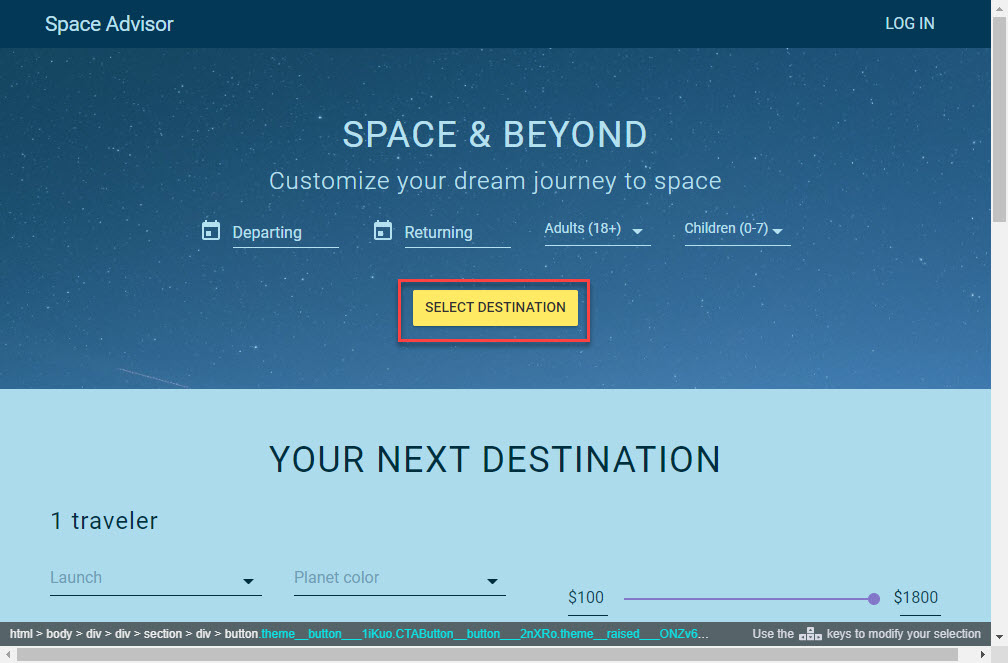
Drag & Drop interactions are automatically recorded when recording a test.
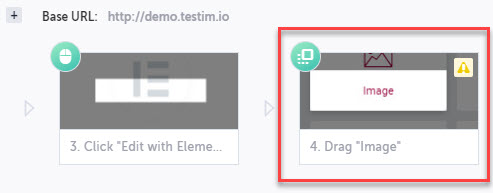
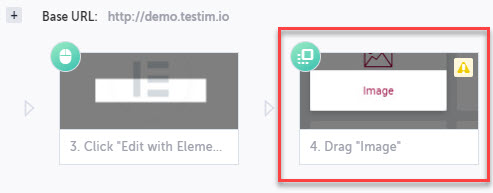
To add a Drag & Drop step to your test:
- Create a new test and click the Record button on the action menu.

- Navigate to your app or page and use the drag & drop function.
Elements cannot be dragged and dropped between tabs/frames.

Testim will automatically add the drag & drop step to your test.

Modify the "Drop" Target
By default, when you run a test with a drag & drop step, the dragged element will be dropped at the same page location as the original recording. However, once a drag & drop step is created, you can update the step to have the element dropped at any page location.
To modify the drop target:
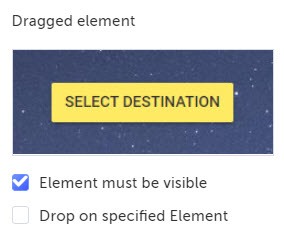
- Select the Drag test step.

- Click Show Step Properties in the action menu.
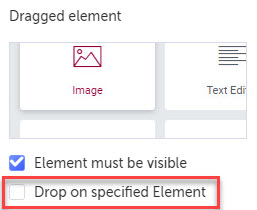
- Select Drop on specified Element.

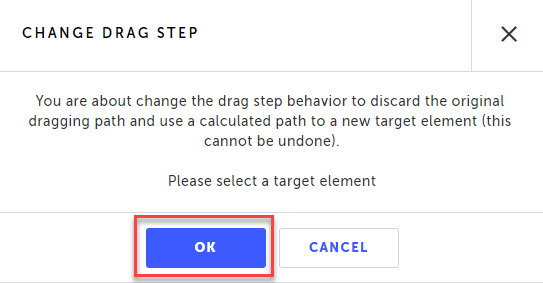
- Confirm you want to Change Drag Step.

- Testim will instruct you to navigate to your page/app. Click on the page location where you would like the element to be dropped in the test.

- Testim will update the drag & drop test step to drop the element at the newly defined location.

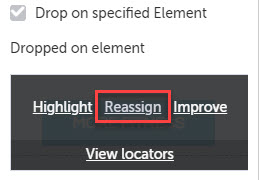
- To modify the drop location again, navigate to the Step Properties, hover over the current Dropped on element setting, and click the Reassign link.

Use Native events
In the Native Events section, you can overwrite the default setting of how a Drag and Drop step will be handled with another setting just for this test configuration. By default, at the project level, the Drag and Drop steps are configured to use either native or non-native events.
To enable or disable the Native Events execution, follow these steps:
-
Open your test case and navigate to the drag & drop step you want to edit.
-
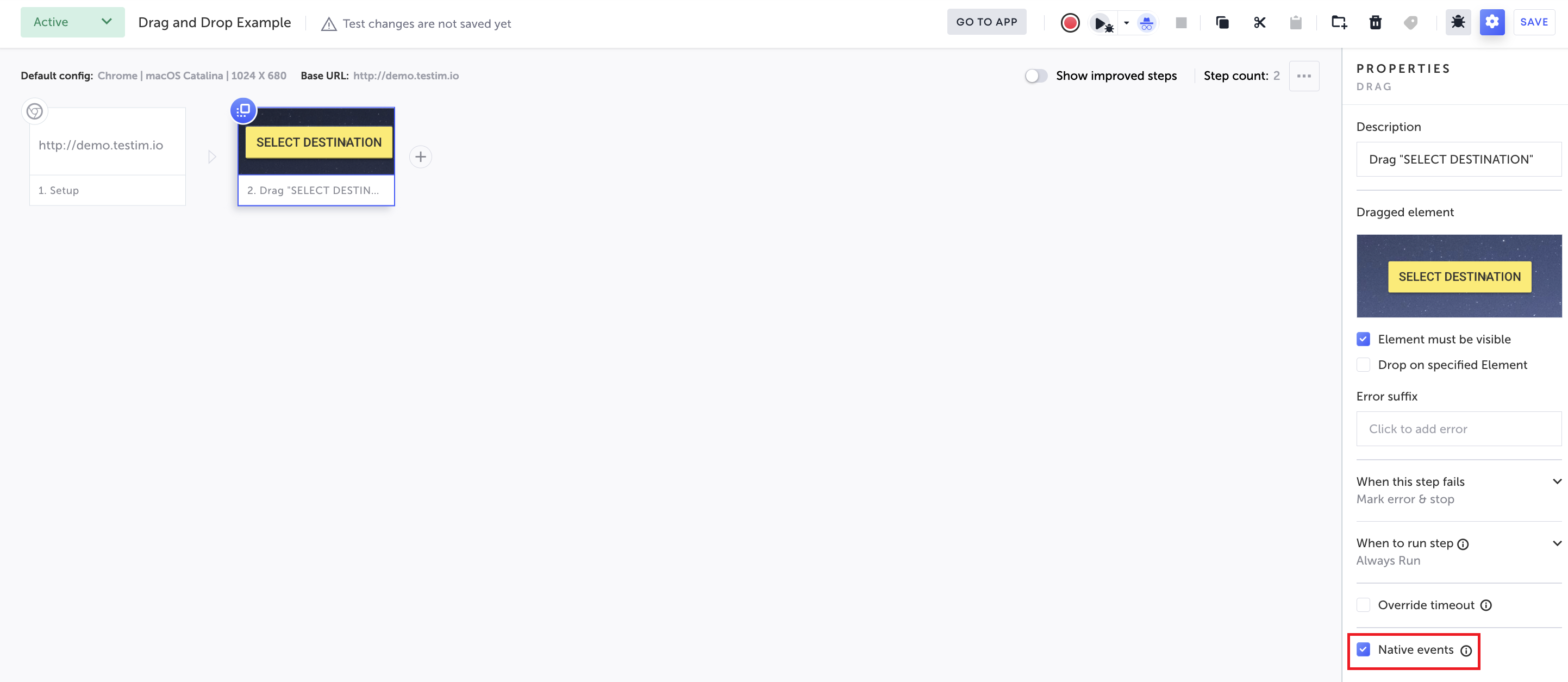
Click the Show properties icon for that step.
-
In the Properties menu, select the Native events checkbox to enable it.

-
To disable it, unselect the checkbox.
As this solution leverages Native events through a Chrome extension, it is available only on Chrome and Edge browsers.
Please note that this functionality isn't supported on Firefox and Safari, and it does not function in Selenium mode for these browsers.
Updated 4 months ago
