Grid management
Configure your grid to run tests remotely (inc. Sauce labs, Browserstack, LanbdaTest, HeadSpin and others.)
This is a pro featureThis feature is only open to projects on our professional plan. To learn more about our professional plan, click here.
To run web tests remotely, you will need a Selenium grid and to run a mobile test, you will need HeadSpin.
To make changes to your Testim grid's browser count or type, please contact our support team.
In case you are running tests that use a restricted environment (via VPN), you will need to whitelist Testim-Grid IPs so the grid would have access to the tested environment. For the full IPs list, please contact our support team.
We regularly update browser versions on the Testim grid following thorough validations and testing to ensure compatibility with Testim.
The update is driven by two main triggers:
- No more than 3 months after official major version release
- Versions that address critical security updates
Web Testing Grids
The following grids can be used for web testing:
- Testim cloud grid - The Testim Cloud Grid is the default offering from Testim, and it is automatically accessible based on your plan.
- Local grids - If you have a selenium grid, we can integrate with it.
- Third party grid - Testim can integrate with third party grids including Saucelabs, Browserstack and LambdaTest.
- Private grid - The private grid is a dedicated Testim grid exclusively provided for your use. Unlike the Testim Cloud grid, this configuration supports VPN SITE-TO-SITE implementation, enabling the grid to operate under your preferred IP address, thus eliminating the necessity for whitelisting. As a dedicated resource for your exclusive use, the private grid provides heightened control for specific needs such as geolocation or browser versions. For further details, please contact your Account Executive or the Testim support team.
Mobile Testing Grids
The following grids can be used for mobile testing:
- Virtual Mobile Grid - The Virtual Mobile Grid enables testing across a wide variety of iOS simulators and Android emulators.
- Third party grid - Testim can integrate with third party grids including Saucelabs, Browserstack, and HeadSpin.
- Tricentis Device Cloud (TDC) - TDC gives you access to real iOS and Android devices on our grid with our support. TDC offers shared devices, which are shared among users, as well as dedicated private devices, which are only available to you.
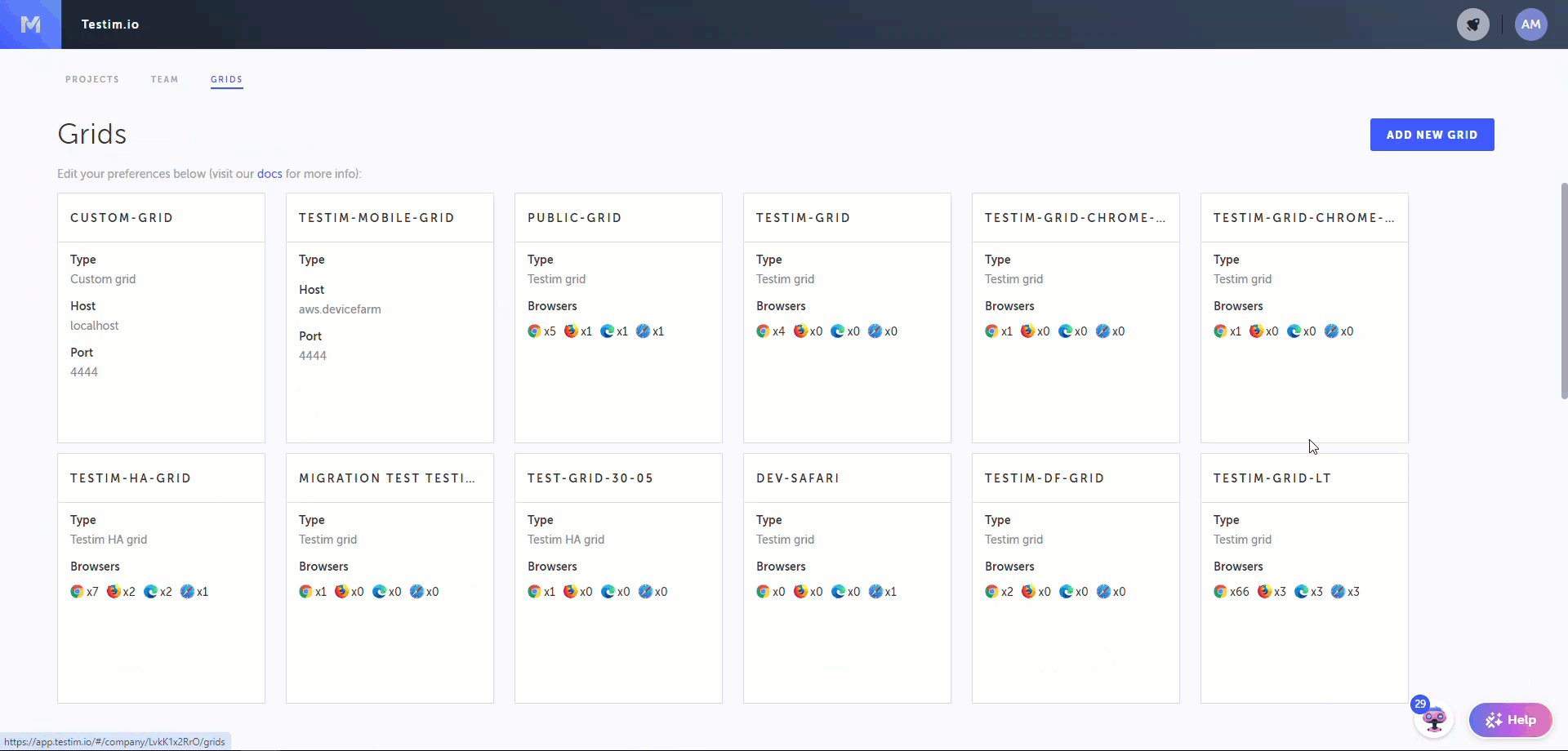
Adding a grid
To add a new grid:
- In Testim, on the top right-hand of the screen, click the round circle with the User Name initials.
- Under Account, click Grids.
- Click Add New Grid.
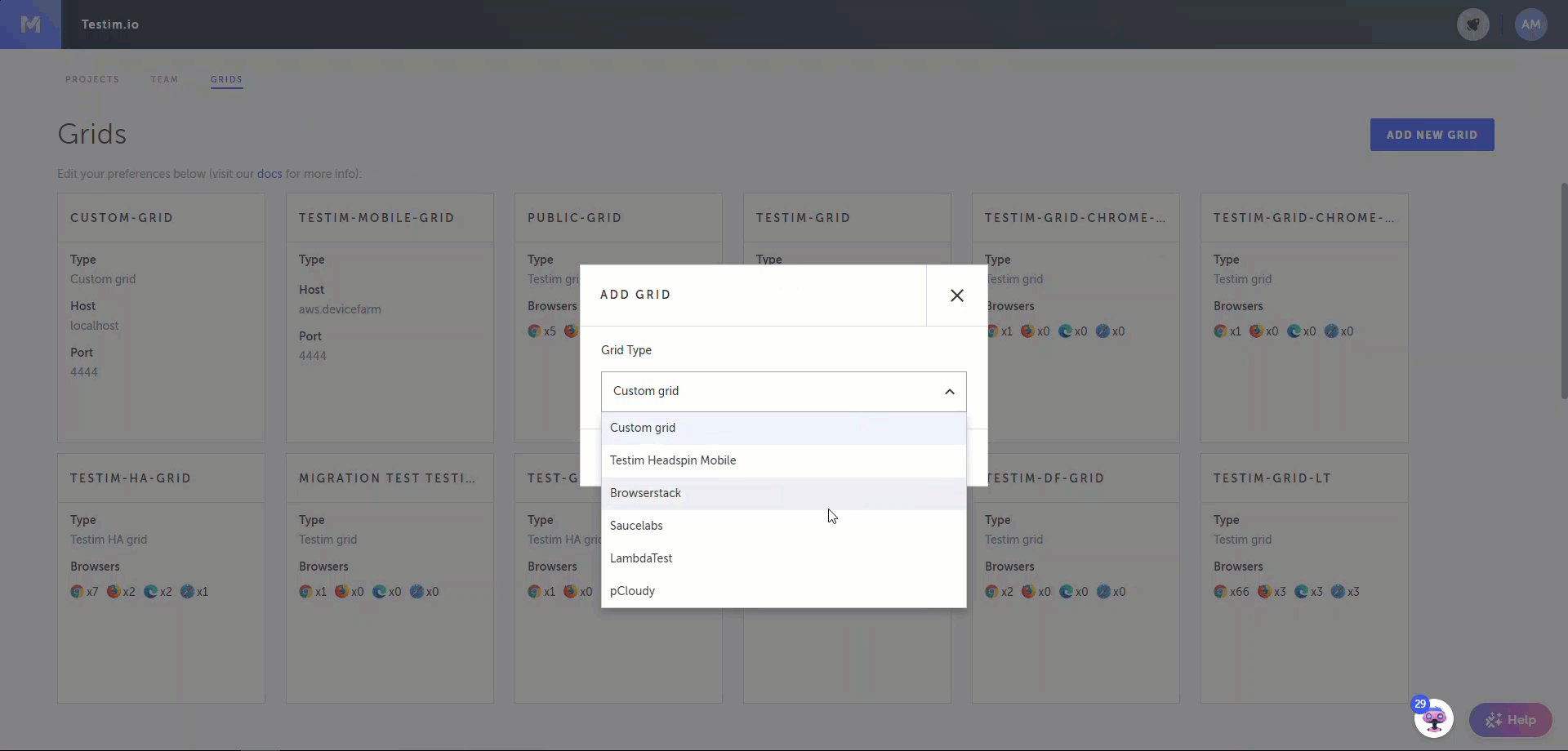
- Choose a grid type:
For web select:- Custom Grid - your own Selenium grid
- Saucelabs
- Browserstack
- LambdaTest
For mobile select: - Virtual Mobile Grid
- TDC
- Saucelabs
- Browserstack
- Testim HeadSpin Mobile
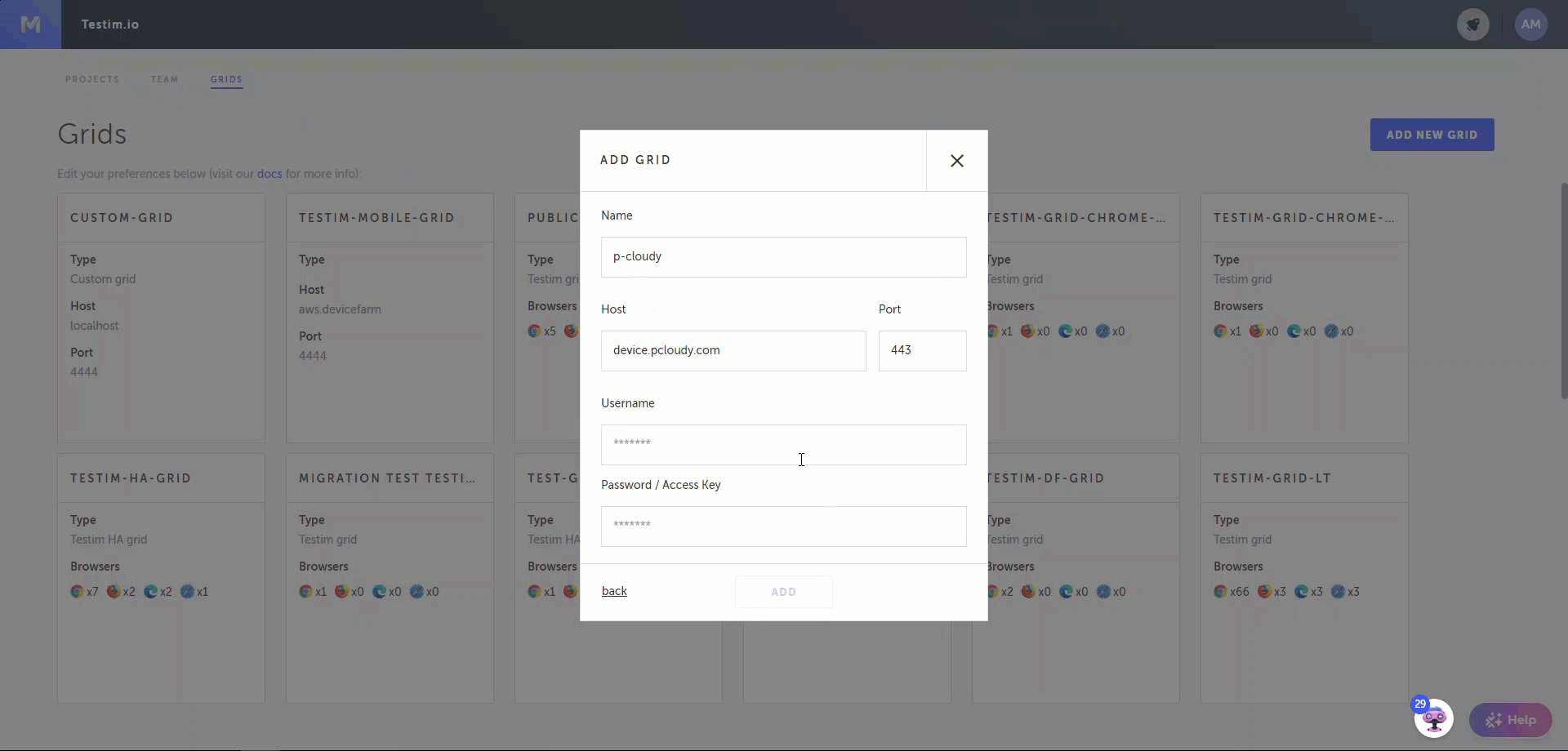
- Update the relevant fields (below you'll find details about the different options).
- Click Add.
To edit / delete a grid, hover the grid setup box and click the desired option.
If your plan includes a Testim grid, your configuration should appear automatically. If it does not, please contact our support.

Grid configurations
The following articles provide more details on how to configure the various grids:
- Virtual Mobile Grid
- Tricentis Device Cloud (mobile)
- Custom Grid (web only)
- Saucelabs integration (mobile and web)
- Browserstack integration (mobile and web)
- Extended run parameters for Saucelabs & BrowserStack (mobile and web)
- HeadSpin integration (mobile)
- LambdaTest integration (web only)
How to run on the grid
You can run your tests remotely using one of the following methods:
CLI/ CI
Add --grid parameter with the grid name.
Scheduler
Use Grid field to choose on which grid to run your tests.
Test Plan
Use Grid field to choose on which grid to run your tests.
Running from the editor (Web)
You can run your web test on the grid directly from the test editor. To learn more, see Running a remote web test.
Running from the editor (Mobile)
You can run your mobile test on the grid directly from the test editor. To learn more, see Running a remote mobile test
Updated 4 months ago
