Validate element visible
Validate that the expected element is visible
The element visible validation allows you to check whether your element exists and is visible on the page (web) or app sceen (mobile). If your element contains a variable image or text, validation will still work. This validation verifies that the element exists and is visible, but does not check its specific content.
Adding a Validate element visible step (Web)
To add an Element Visible validation:
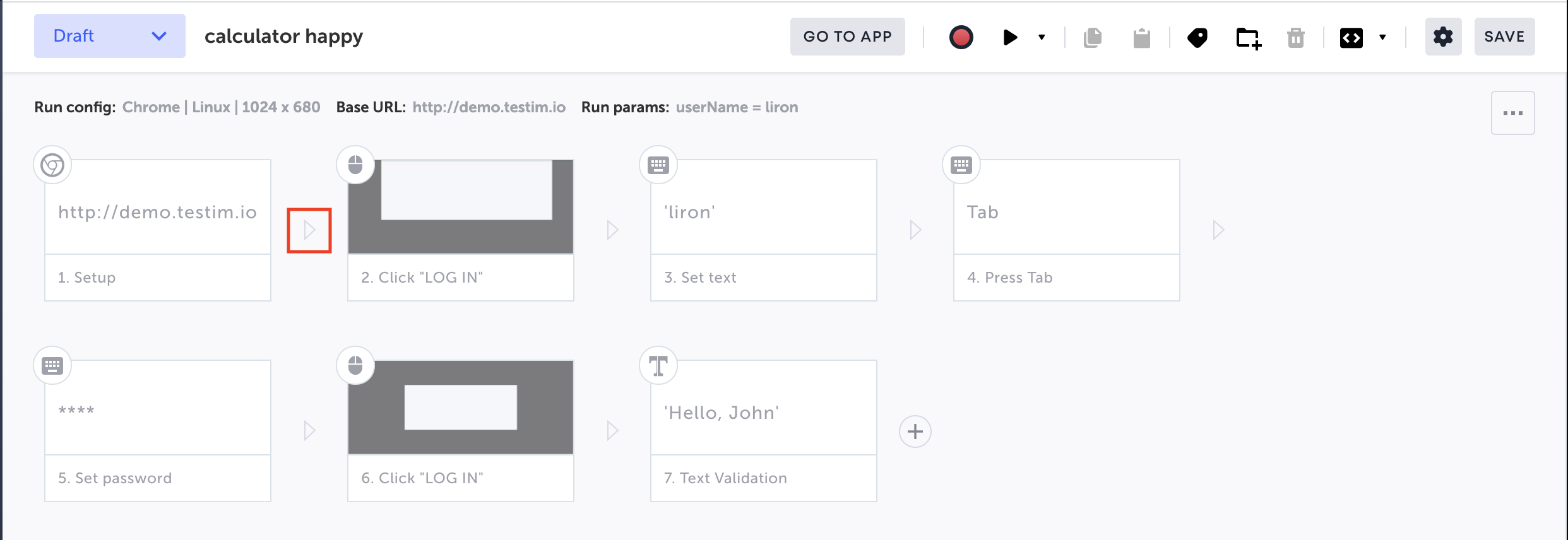
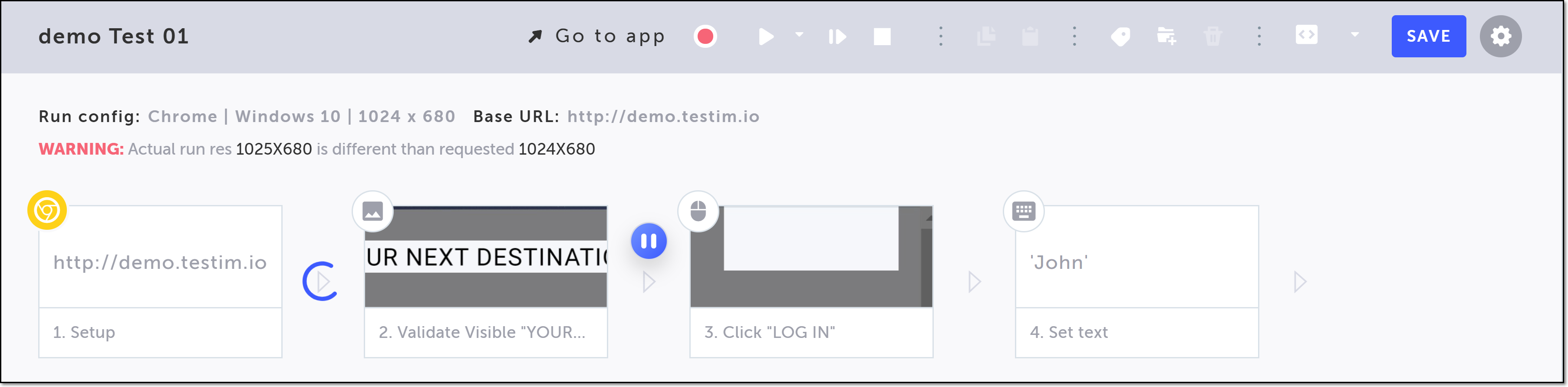
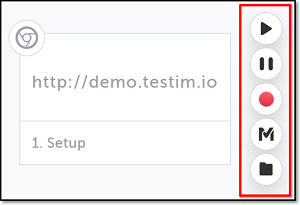
- Hover over the > (arrow symbol) where you want to add the validation.

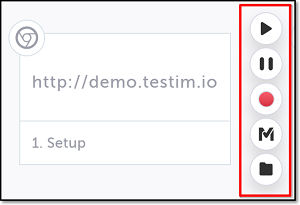
The action options are displayed.

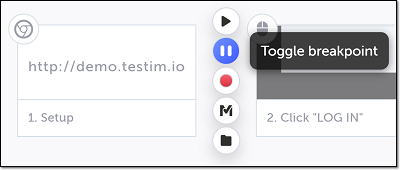
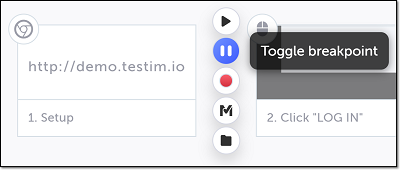
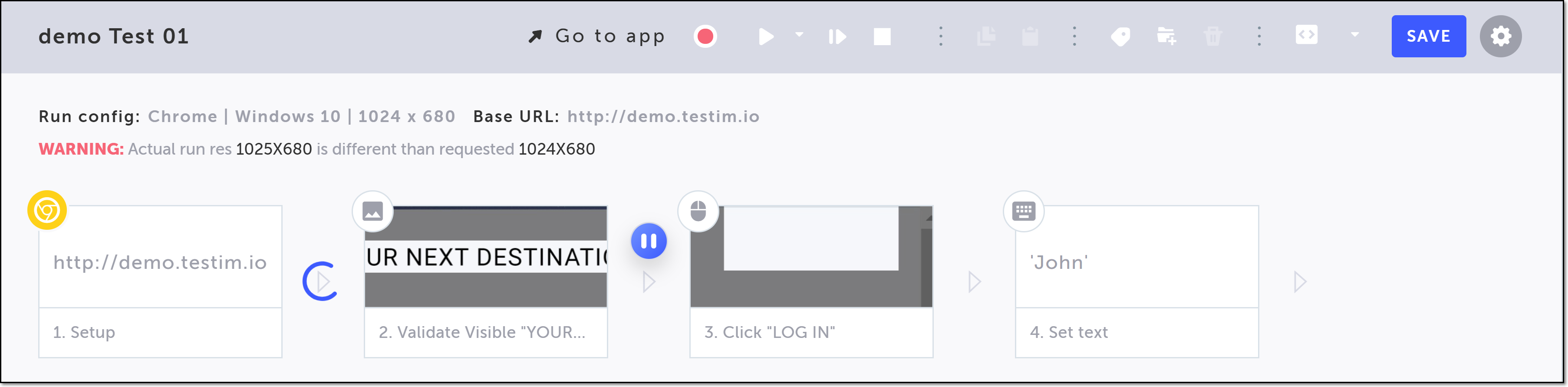
- Click on the Toggle Breakpoint button.

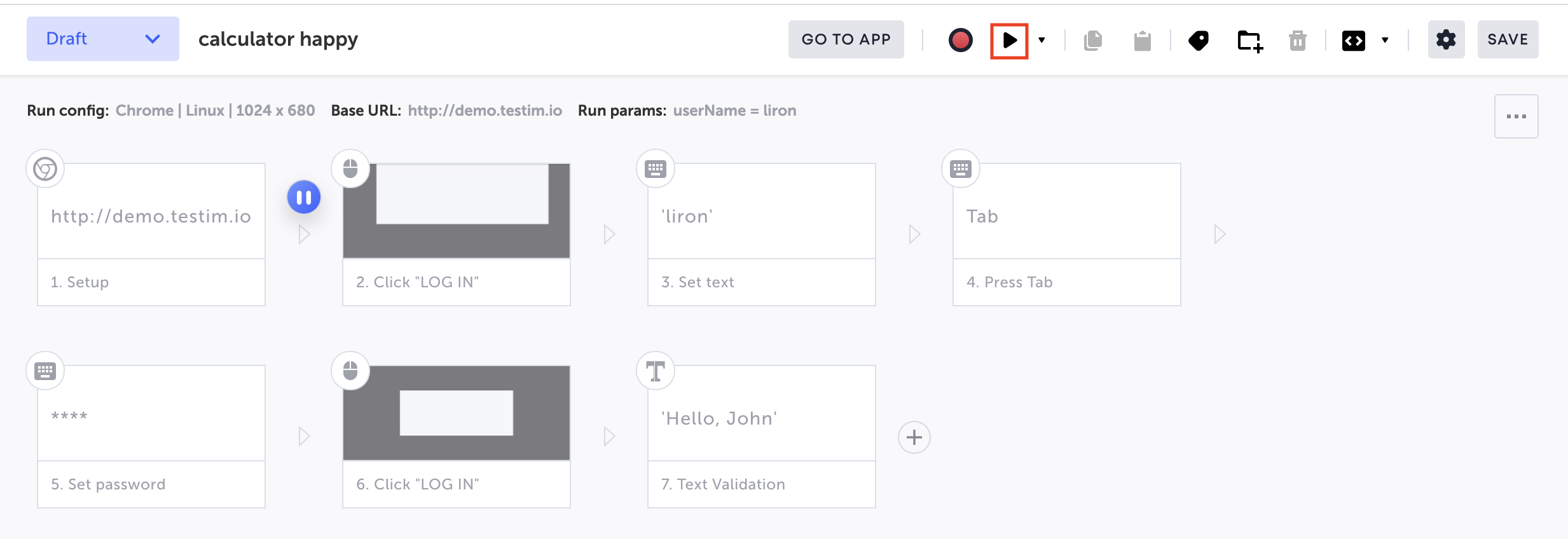
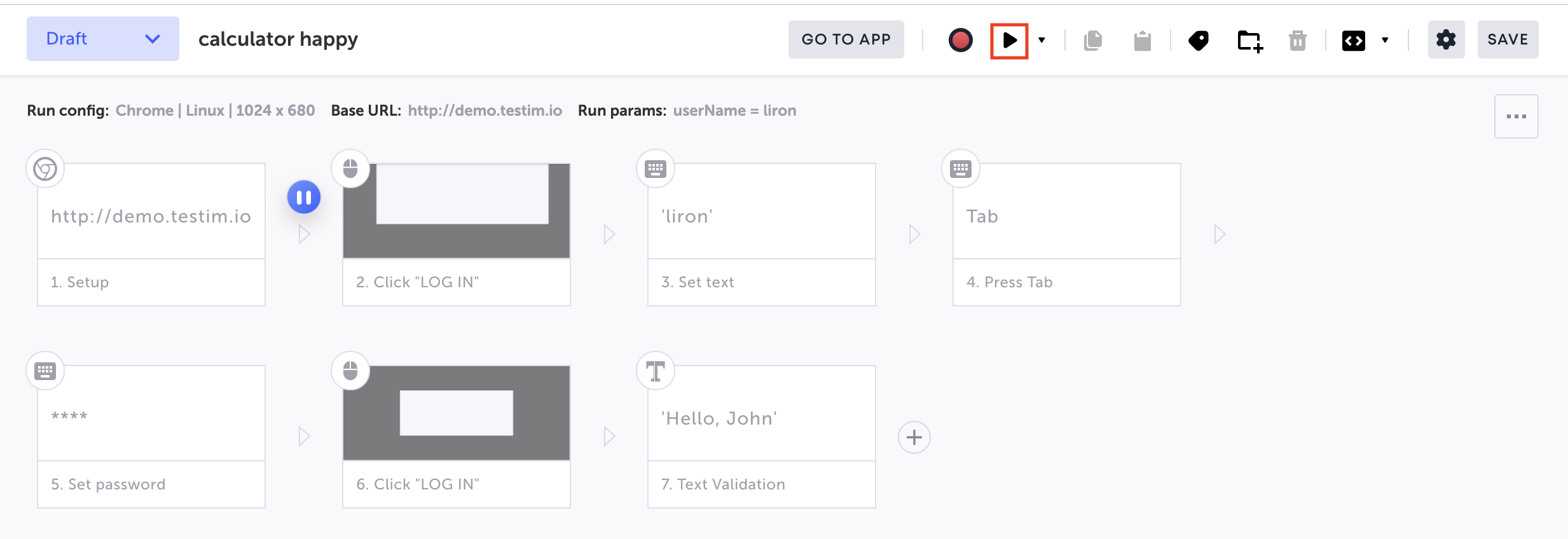
- Click on the Play Scenario button, to run the test until the breakpoint.

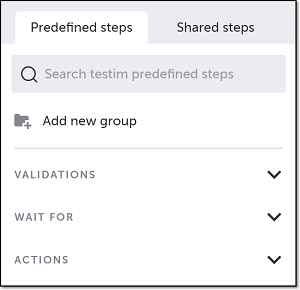
- Hover over the position again and click on the "M" (Testim predefined steps).
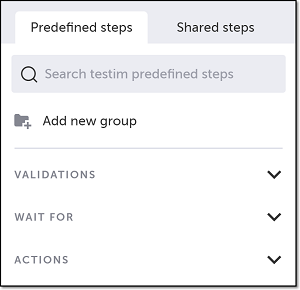
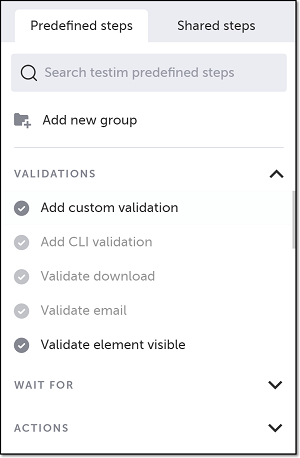
The Predefined steps menu opens.

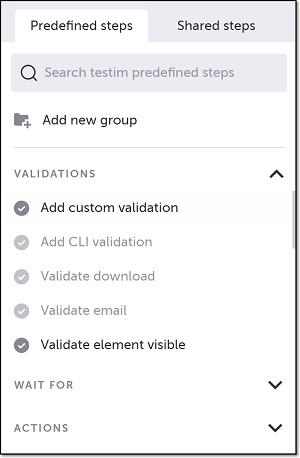
- Click on Validations.
The Validations section expands.

- Scroll down through the menu and select Validate element visible.
Alternatively, you can use the search box at the top of the menu to search for Validate element visible.
- In the AUT window, identify the relevant element that you wish to validate, and click on it to select it.
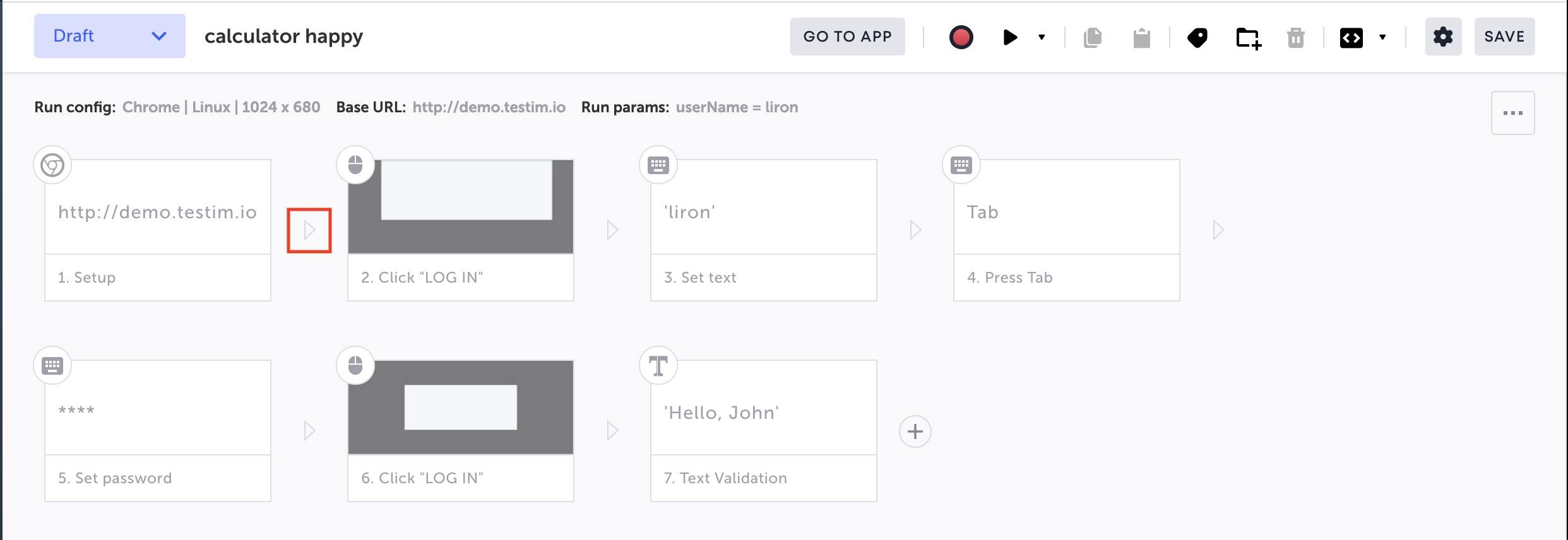
The step is created, and a thumbnail of the selected element is shown in the step.

- Click on the Toggle Breakpoint button after the Validation step to remove the breakpoint (web only).
Adding a Validate element visible step (Mobile)
To add an Element Visible validation to your mobile test:
- Hover over the > (arrow symbol) where you want to add the validation.

The action options are displayed.

- Click on the Toggle Breakpoint button.

- Click on the Play Scenario button, to run the test until the breakpoint.

- Hover over the position again and click on the "M" (Testim predefined steps). The Predefined steps menu opens.

- Click on Validations. The Validations section expands.

- Scroll down through the menu and select Validate element visible. Alternatively, you can use the search box at the top of the menu to search for Validate element visible.
Note:Alternatively, you can use the search box at the top of the menu to search for Validate element visible.
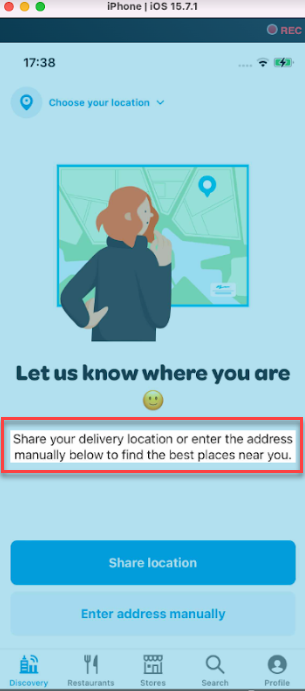
- In the AUT window, identify the relevant element that you wish to validate, and click on it to select it.
The step is created, and a thumbnail of the selected element is shown in the step

Modifying a Validate element visible step (Web)
If you want to change the element you selected, you don’t need to delete and re-record the step. Instead, you can reassign the element with a different element.
To reassign the selected element in a Validate element visible step:
- Hover over the position to the left of the step for which you want to reassign the element and click on the Toggle Breakpoint button.
- Click on the Play Scenario button, to run the test until the breakpoint.
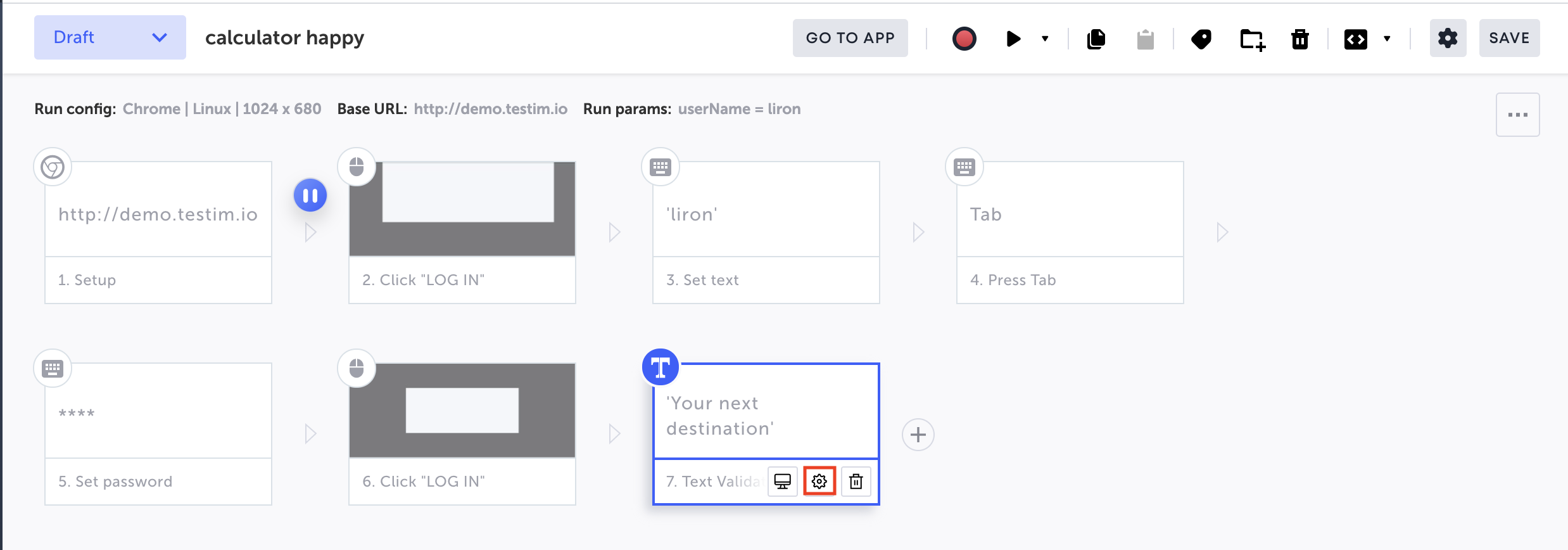
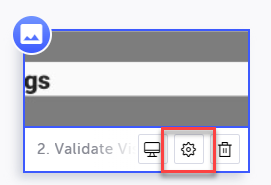
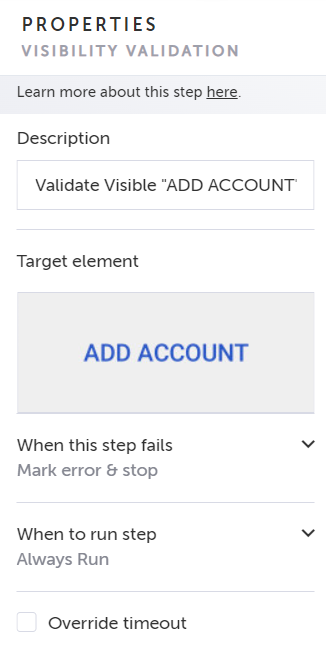
- Hover over the step for which you want to reassign the element and click on the Show Properties (:fa-cog:) icon.

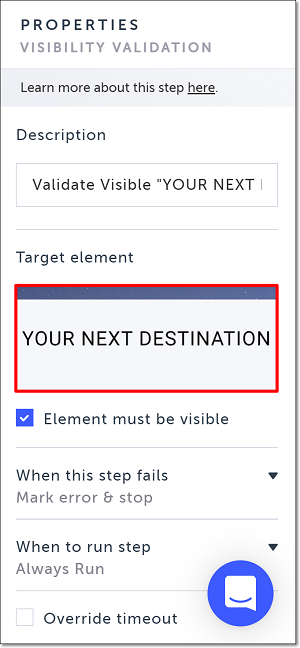
The Properties panel opens on the right-hand side.
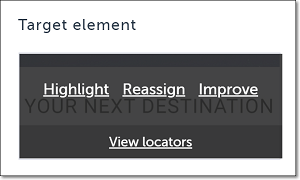
4. Hover over the Target element thumbnail.

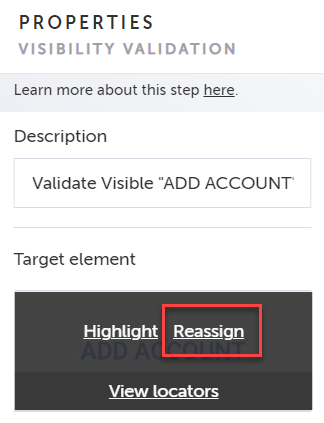
The Target element options are shown.

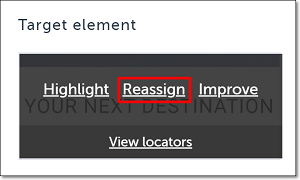
- Click Reassign.

- In the AUT window, identify the relevant element and click on it to select it.
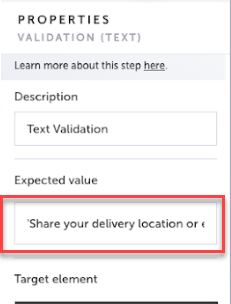
The selected element is shown in the Target element box in the Properties panel. - Click on the same Toggle Breakpoint button to the left of the step for which you reassigned the element to remove the breakpoint.
Modifying a Validate element visible step (Mobile)
If you want to change the element you selected, you don’t need to delete and re-record the step. Instead, you can reassign the element with a different element.
To reassign the selected element in a Validate element visible step:
- Hover over the step for which you want to reassign the element and click on the Show Properties icon.

The Properties panel opens on the right-hand side.


- Hover over the Target element thumbnail and click Reassign.

- In the AUT window, identify the relevant element and click on it to select it.

The selected element is changed and shown in the Target element box in the Properties panel.
Updated 5 months ago
