Validate checkbox/radio button
Validate whether a checkbox or radio button is checked or unchecked
The checkbox and radio button validations allow you to check the state (checked or unchecked) of a checkbox or radio button. When you run your test, the validation step will either pass or fail depending on whether or not the validation condition was met.
Checkbox and radio button validations can be used only on native checkboxes or radio input elements. Custom checkbox and radio button implementations that don’t use an underlying input are not supported.
Adding a Validate checkbox/radio button step
To add a Validate checkbox or Validate radio button step:
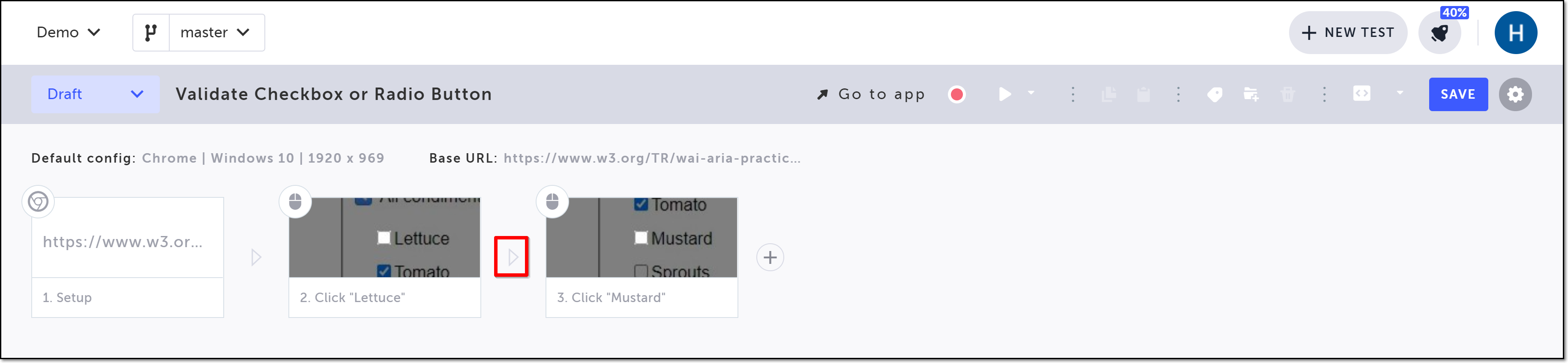
- Hover over the (arrow symbol) where you want to add the validation.

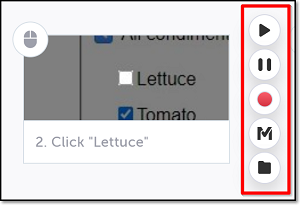
The action options are displayed.

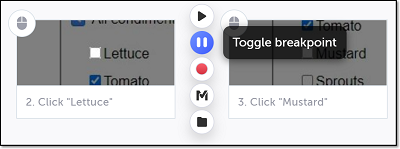
- Click on the Toggle Breakpoint button.

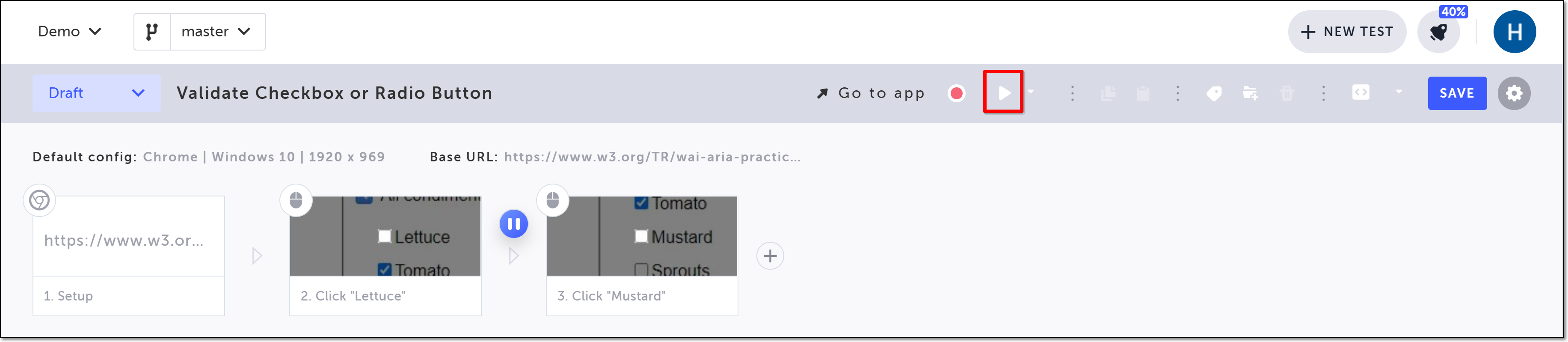
- Click on the Play Scenario button to run the test until the breakpoint.

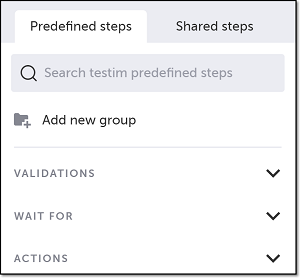
- Hover over the (arrow symbol) again and click on the “M” (Testim predefined steps).
The Predefined steps menu opens.

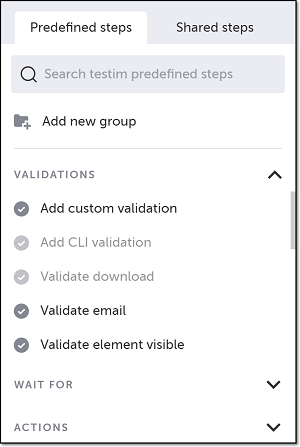
- Click on Validations.
The Validations menu expands.

- Scroll down through the menu and select Validate checkbox or Validate radio button.
Alternatively, you can use the search box at the top of the menu to search for Validate checkbox or Validate radio button.
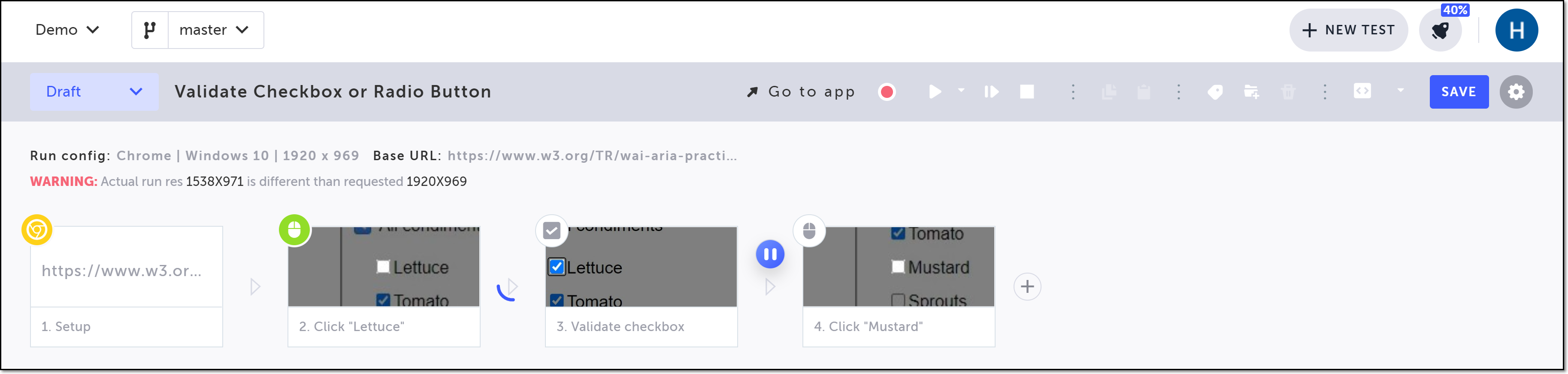
- In the AUT window, identify the relevant checkbox or radio button that you wish to validate, and click on it to select it.
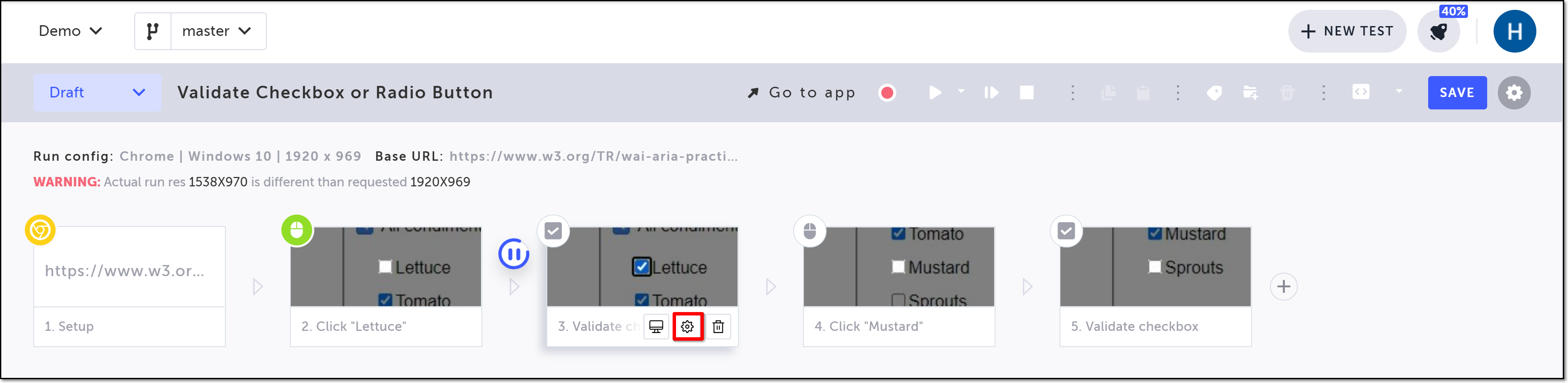
The step is created, and a thumbnail of the selected element is shown in the step.

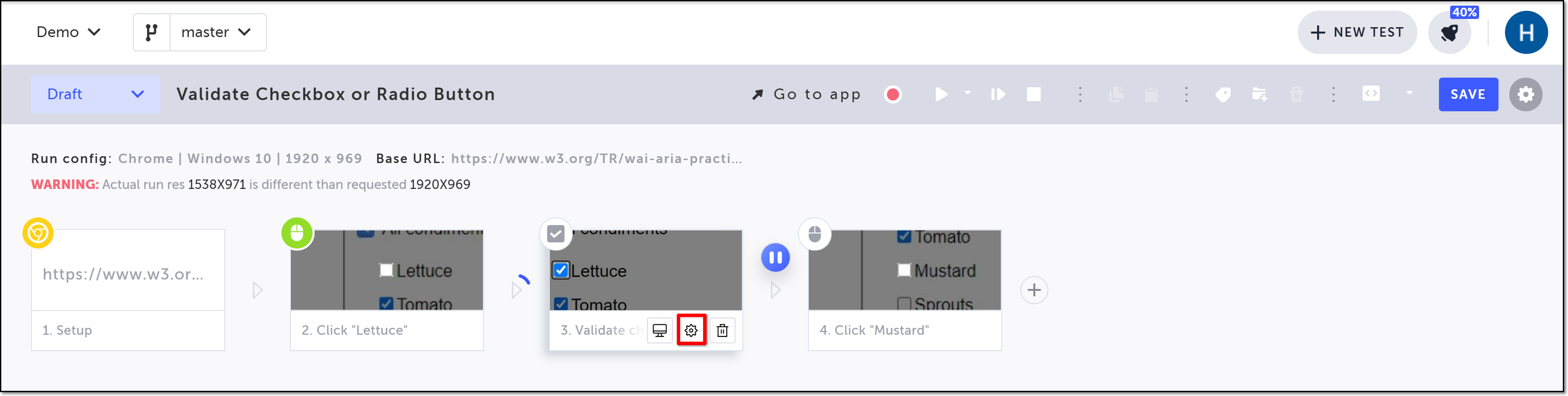
- Hover over the step you just created and click on the Show Properties (:fa-cog:) icon.

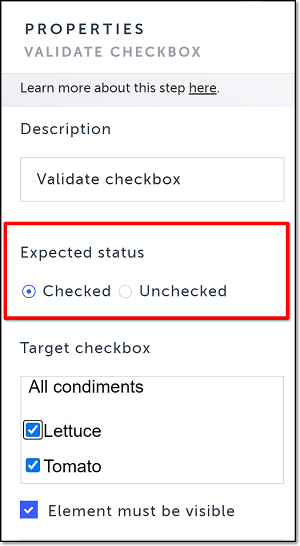
The Properties panel opens on the right-hand side.
9. In the Expected status section, click either Checked (default) or Unchecked, depending on which status you want to validate.

- Click on the Toggle Breakpoint button after the Validation step to remove the breakpoint.
Modifying a Validate checkbox/radio button step
If you want to change the checkbox/radio button you selected, you don’t need to delete and re-record the step. Instead, you can reassign the checkbox/radio button with a different checkbox/radio button.
To reassign the selected checkbox/radio button in a Validation step:
- Hover over the position to the left of the step for which you want to reassign the checkbox/radio button and click on the Toggle Breakpoint button.
- Click on the Play Scenario button to run the test until the breakpoint.
- Hover over the step for which you want to reassign the checkbox/radio button and click on the Show Properties (:fa-cog:) icon.

The Properties panel opens on the right-hand side.
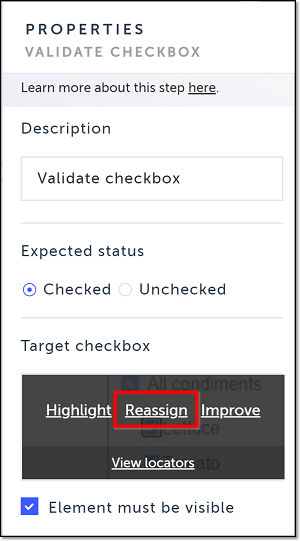
4. Hover over the Target checkbox/radio button thumbnail to show options, and click Reassign.

- In the AUT window, identify the new checkbox/radio button that you would like to select and click on it.
The selected checkbox/radio button is shown in the Target box in the Properties panel. - Click on the same Toggle Breakpoint button to the left of the step for which you reassigned the checkbox/radio button to remove the breakpoint.
Updated 5 months ago
