Scroll Step
Understand how scroll step works
Scroll steps are automatically added to your tests each time you scroll on the page. In most cases the recorded scroll steps work seamlessly in your test. For the rare cases where scroll steps need adjustment, you have the ability to change the settings of each step to ensure the test functions exactly as you need it to.
Scroll Step Types:
- Scroll to Element: this scroll step is automatically recorded when you scroll and interact with a specific element on the page.
- Scroll on Page: this scroll step is automatically recorded when you scroll vertically or horizontally on the page using the mouse wheel or moving the browser scroll bars.
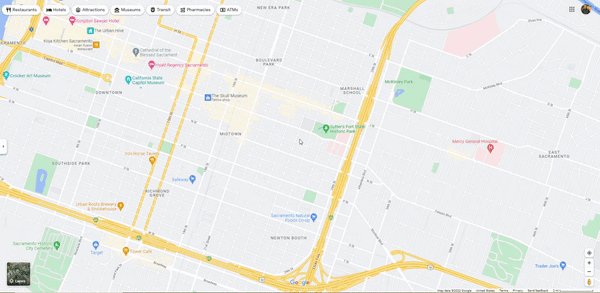
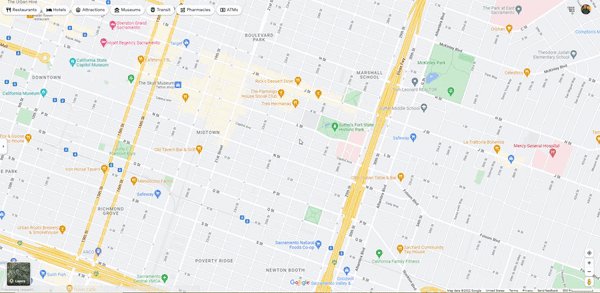
- Mouse Wheel: this scroll step is automatically recorded when you use the mouse wheel to interact with a page element, such as zooming on a map.
Recording Scroll Steps
How to Record a Scroll to Element Step
The Scroll to Element step will be automatically recorded when you scroll and interact with an element on the page.
To record a Scroll to Element step:
-
Navigate to your test and begin recording.
-
Scroll on the page using the mouse wheel or browser scroll bar.
-
Interact with a page element, such as clicking a button.

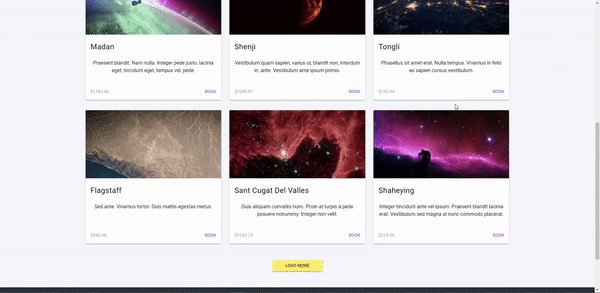
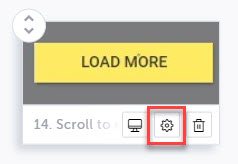
In the example above, Testim records a Scroll to Element step with the "Load More" button as the target element.

How to Record a Scroll on Page Step
The Scroll on Page step will be automatically recorded when a scroll is made on the page and there is no interaction with an element after scrolling.
To record a Scroll on Page step:
-
Navigate to your test and begin recording.
-
Scroll on the page using the mouse wheel or browser scroll bar.

Testim records a Scroll on Page step with no target element.

How to Record a Mouse Wheel Step
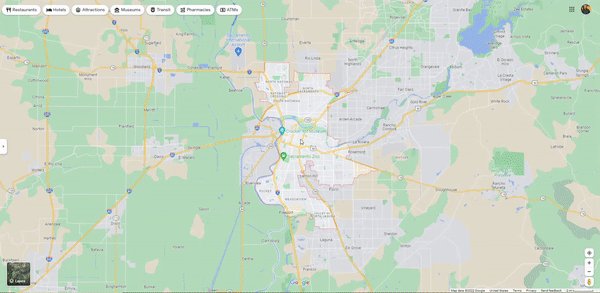
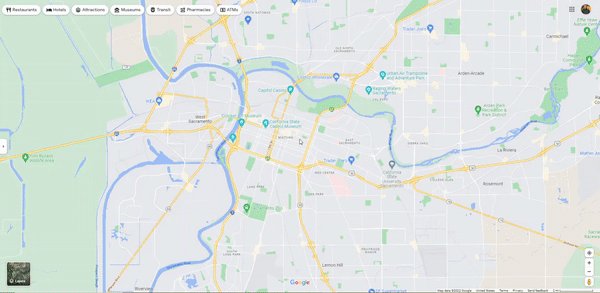
Some applications implement advanced interactions using the mouse wheel (e.g., zooming in/out on a map). In these cases, the recorded step will be a mouse wheel step, instead of a scroll step.
ImportantTo provide the best recording experience, by default Testim will record mouse wheel actions as Scroll to Element or Scroll on Page steps. If you need to record mouse wheel steps contact your Testim administrator to request this feature.
To record a Mouse Wheel step:
-
Navigate to your test and begin recording.
-
Interact with an advanced page element using the mouse wheel.

Testim records a Mouse Wheel step.

Fine Tuning Scroll Steps
If your page layout changes or you notice the scroll step is not behaving as you expect, you can adjust the settings of scroll steps for better results.
Adjusting a Scroll to Element Step
When a scroll to Element Step is recorded, Testim captures the location of the element on the page using scroll positioning as well as the element's hierarchical location in the DOM.
To adjust a Scroll to Element Step:
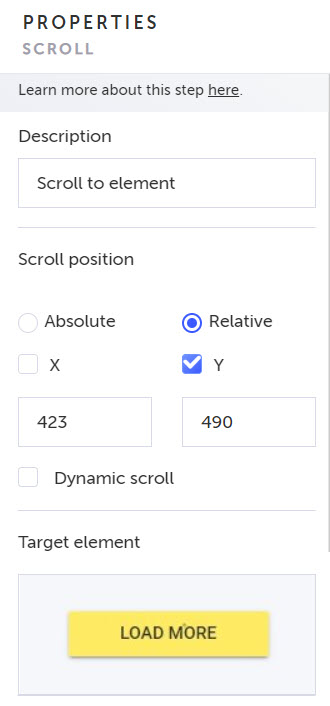
- Click the Show Properties button on the step.

- Adjust the Scroll Position of the step by changing the X axis (horizontal) and Y axis (vertical) scroll values.

Note:For Scroll to Element steps, Testim automatically set the Scroll Position is automatically to Relative positioning. Testim captures the X and Y axis location of the element, but only the Y axis is checked. This is because Testim only needs to know how far down from the top of the page the element is located.
-
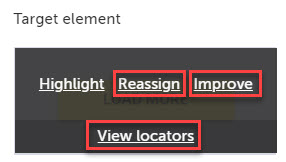
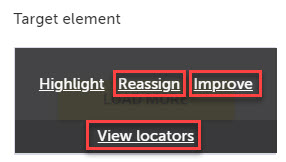
Hover over the Target Element in the properties panel and make additional adjustments as needed.
- Reassign: change the target element by re-recording the step.
- Improve: recapture the details of the same target element by re-recording the step.
- View Locators: update the target element's HTML references such as content, CSS classes, and parent/child objects in the DOM. This will improve Testim's ability to accurately locate the target element in the DOM.

Adjusting a Scroll on Page Step
When a scroll on Page step is recorded, Testim captures the scroll position of the page.
To adjust a Scroll on Page step:
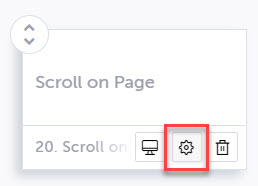
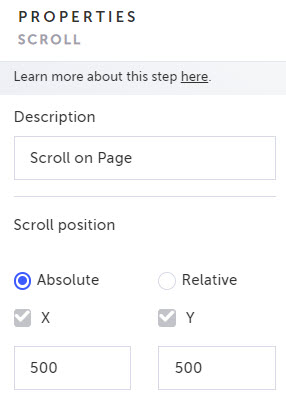
- Click the Show Properties button on the Scroll on Page step.

- Adjust the Scroll Position of the step by changing the X axis (horizontal) and Y axis (vertical) scroll values.

Note:For Scroll on Page steps, the Scroll Position is automatically set to Absolute positioning and the X and Y axis checkboxes are disabled. Testim captures the horizontal and vertical scrolling in pixels as calculated from the top-left of the viewport.
Adjusting a Mouse Wheel Step
When a Mouse Wheel step is recorded, Testim captures the target element and the wheel position change related to the target element.
To adjust a Mouse Wheel step:
- Click the Show Properties button on the Mouse Wheel step.

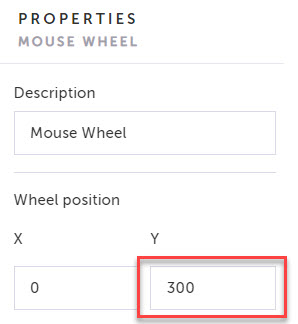
- Adjust the Wheel Position of the step by changing the Y axis properties.

Note:The X axis value will always be 0 since mouse wheels do not scroll horizontally.
-
Hover over the Target Element in the properties panel and make additional adjustments as needed.
- Reassign: change the target element by re-recording the step.
- Improve: recapture the details of the same target element by re-recording the step.
- View Locators: update the target element's HTML references such as content, CSS classes, and parent/child objects in the DOM. This will improve Testim's ability to accurately locate the target element in the DOM.

Using Dynamic Scroll
In most cases page elements are loaded into the DOM on the initial page load. In these cases Testim has no trouble completing the Scroll to Element steps of the test. In some cases, page elements are not loaded into the DOM until the user scrolls (e.g., lazy load images). By turning on Dynamic Scroll, Testim will imitate the scrolling of a user to force a page element to load into the DOM.
To add Dynamic Scroll to your scroll step:
-
Hover over the Scroll Step in your test and click the Show Properties icon.
-
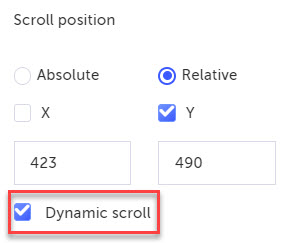
Select Dynamic scroll in the properties panel.

Updated 5 months ago
