Jenkins integration

In order to integrate your tests with Jenkins, first, you need to have
node.js (any of the LTS/supported versions of Node.js.) installed on the Jenkins machine or one of its worker machines.
Now, just follow these steps:
- Create a New item in Jenkins:
- Enter job name (e.g. "Testim Tests"), and choose "Freestyle project" and click "OK":
- Add execute step
Linux:
- Add "Execute Shell" step:
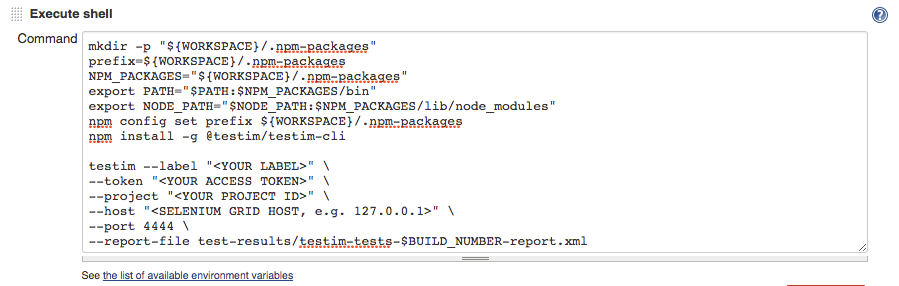
- Set the command with the appropriate parameters, as described in the CLI page.
Here is the basic script template, containing the first part that makes sure you have the latest npm package, and the CLI command itself (no sudo required)
mkdir -p "${WORKSPACE}/.npm-packages"
prefix=${WORKSPACE}/.npm-packages
NPM_PACKAGES="${WORKSPACE}/.npm-packages"
export PATH="$PATH:$NPM_PACKAGES/bin"
export NODE_PATH="$NODE_PATH:$NPM_PACKAGES/lib/node_modules"
npm config set prefix ${WORKSPACE}/.npm-packages
npm install -g @testim/testim-cli
testim --label "<YOUR LABEL>" \
--token "<YOUR ACCESS TOKEN>" \
--project "<YOUR PROJECT ID>" \
--grid "<Your grid name>" \
--report-file test-results/testim-tests-$BUILD_NUMBER-report.xml
Jenkins Execute Shell Command
Note: For the grid name, read here how to set up your grid.
Windows:
- Add "Execute Windows batch command" step:

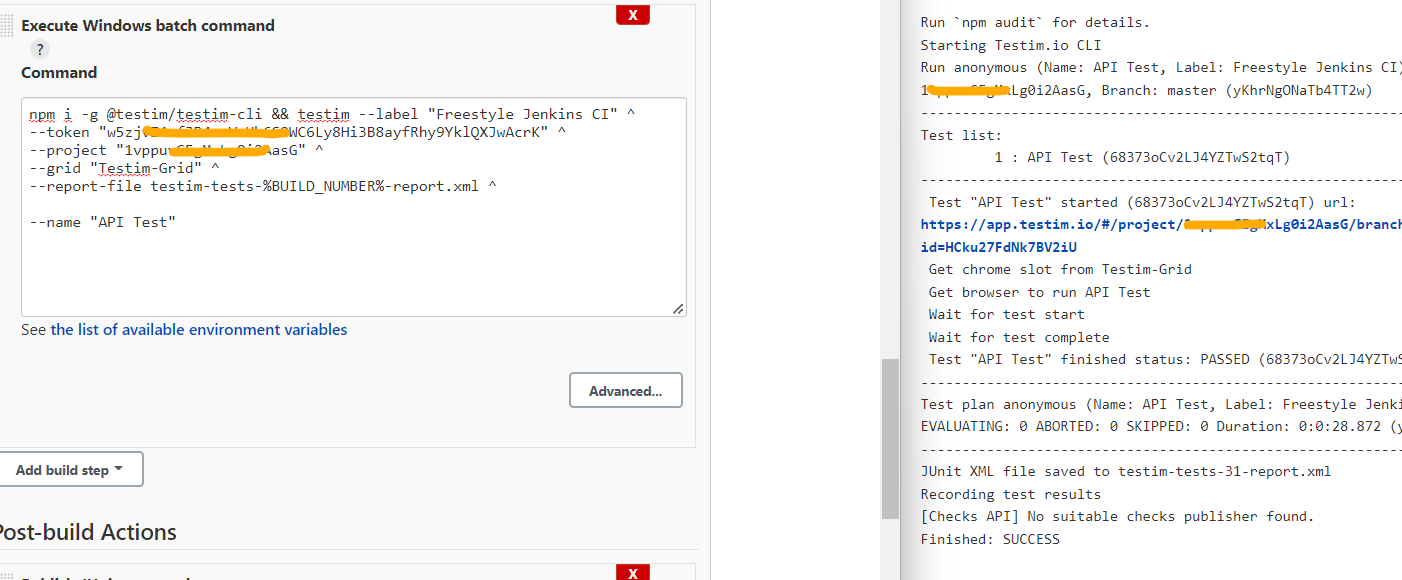
- Set the command with the appropriate parameters, as described in the CLI page.
Here is the basic script template, containing the first part that makes sure you have the latest npm package, and the CLI command itself:
npm install -g @testim/testim-cli
testim --label "<YOUR LABEL>" ^
--token "<YOUR ACCESS TOKEN>" ^
--project "<YOUR PROJECT ID>" ^
--grid "<Your grid name>" ^
--report-file test-results/testim-tests-$BUILD_NUMBER-report.xml
Jenkins Execute Windows Batch Command
--
- In order for Jenkins to store, analyze and show the results, we generate a standard JUnitXMLReporter XML file. For Jenkins to use the file you need to add a post-build action of type "Publish JUnit test result report":
- Set the xml file value, according to the "report-file" parameter in section 4:
Updated 5 months ago
What’s Next
